このページでは、Wordpressの記事中に表を挿入するプラグイン「TablePress」の解説します。
この「TablePress」を使うことで、CSSのコードを少し追記するだけで、見栄えの良い表を作ることができますが、CSSのコードがよく分からない人のために、簡単なコードを後ほどいくつかご紹介していきます。
TablePressのインストール
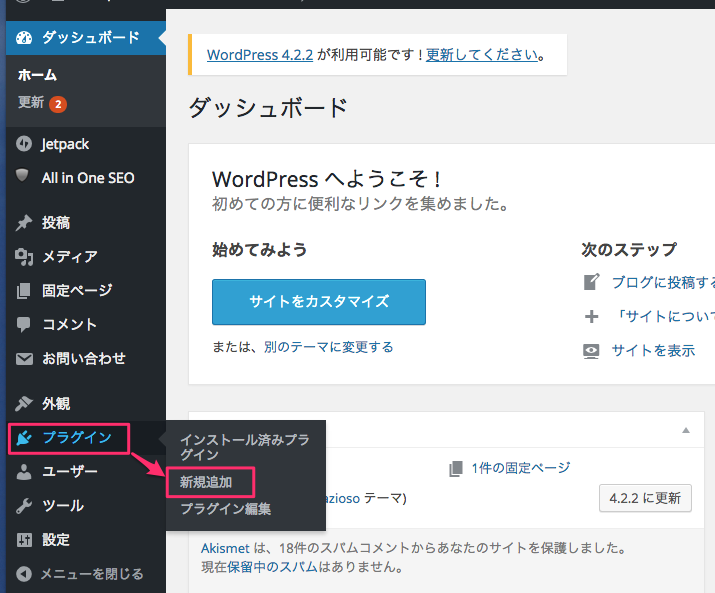
1.左メニューから「プラグイン」→「新規追加」に進みます。

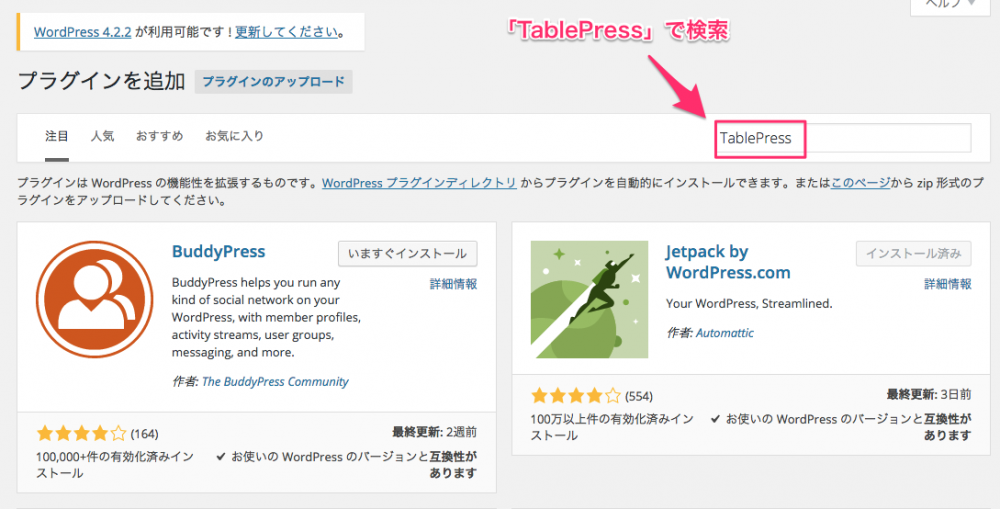
2.「TablePress」で検索する。

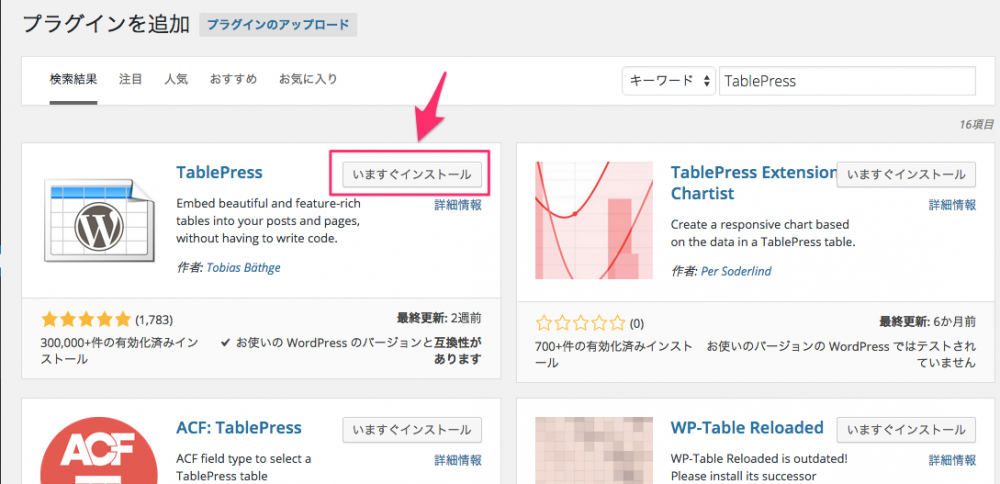
3.「いますぐインストール」をクリック。

4.プラグインを有効化します。

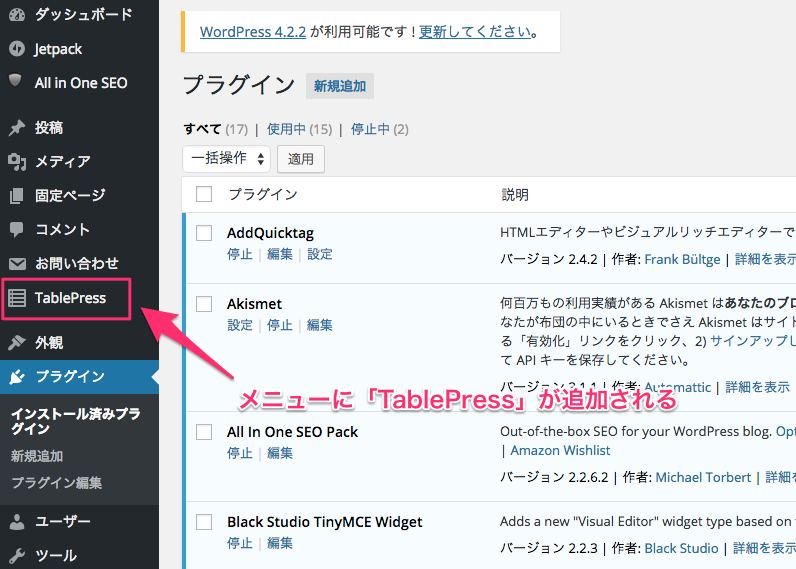
5.左メニューに「TablePress」が追加される。

「TablePress」の使い方
メニューの一覧
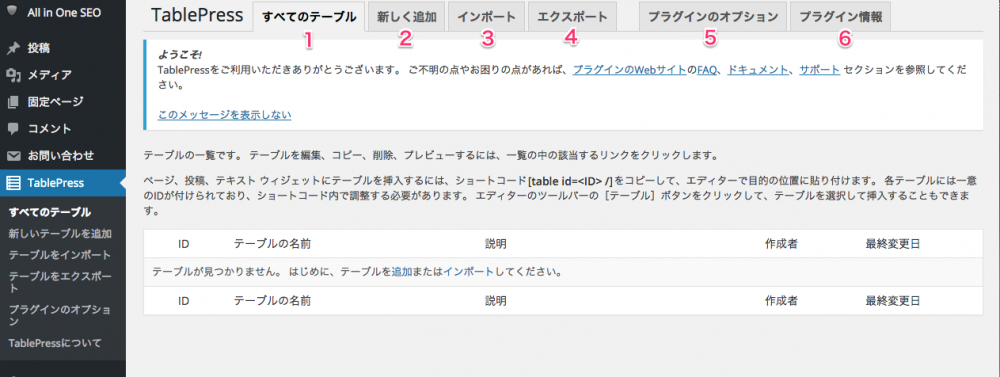
追加された「TablePress」のメニューを開くとこのような表示になります。

- すべてのテーブル:作成した表の一覧が表示される。
- 新しく追加:表を新しく作成する。
- インポート:外部で作成した表をTablePressにインポートする。
- エクスポート:TablePressで作成した表をエクスポートする。
- プラグインのオプション:CSSコードの記入などができる。
- プラグイン情報:プラグインに関する情報が書かれているので、一通りめを通してください。
表を作成する
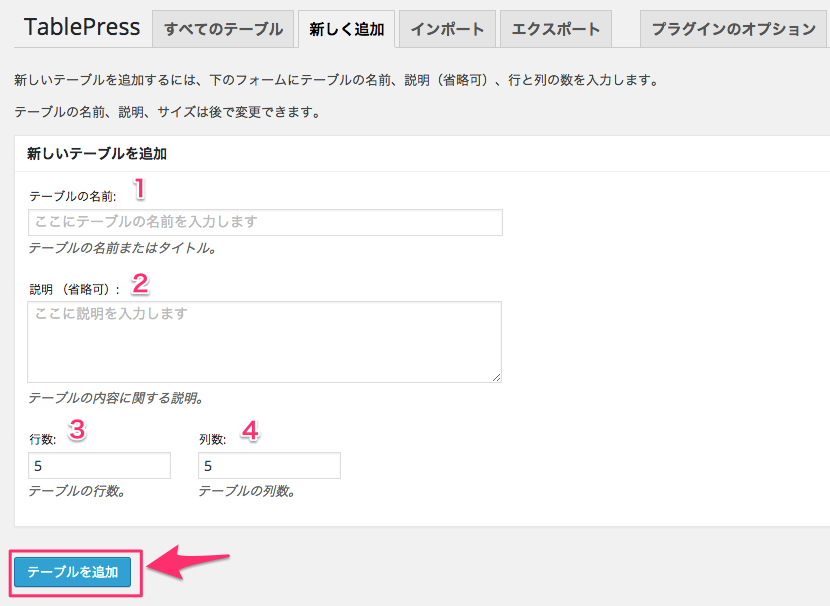
1.「新しく追加」のタブをクリックし、必要事項を入力する。

- テーブルの名前:わかりやすい名前を付けると良いでしょう。
- 説明(省略可):テーブル(表)の説明。記入しなくても良いです。
- 行数:行数(横方向)を設定します(後から加減できます)
- 列数:列数(縦方向)を設定します(後から加減できます)
これらを入力してから「テーブルを追加」をクリック。
2.テーブル編集ページになります。

このショートコードを記事に貼り付けることで、ここで作成した表を挿入することができます。
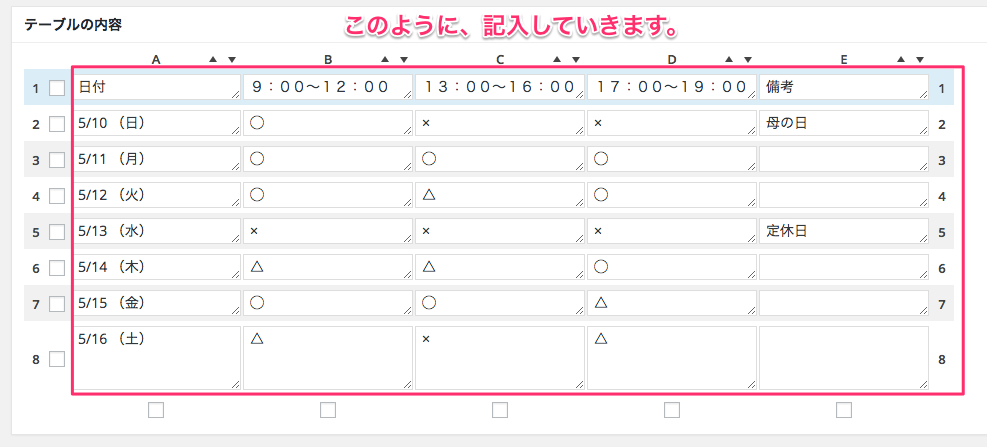
3.表の中に記入していきます。

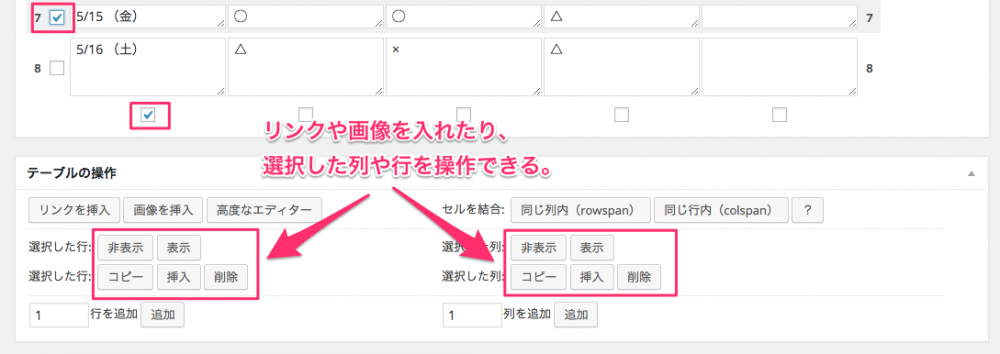
4.「テーブル操作」でチェックを入れた行や列の操作、リンクや画像の挿入ができます。

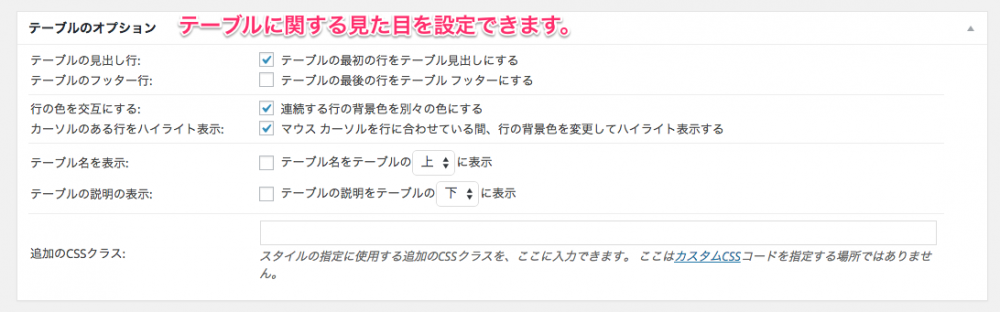
5.「テーブルのオプション」で基本的な見た目を設定します。
見出し(ヘッダー)が必要ない場合、チェックを外すと良いでしょう。

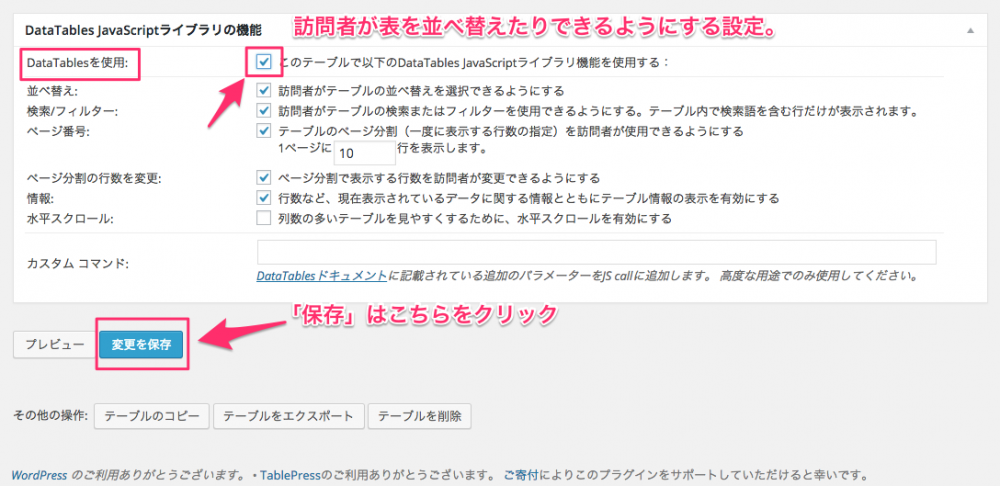
6.JavaScriptに関する設定を確認して保存します。

並べ替え機能などを利用しない場合は、「DataTablesを使用」のチェックを外してください。
表に画像を挿入する。
表内に画像を挿入することも可能ですが、枠が崩れる場合があるのでよく考えて挿入してください。
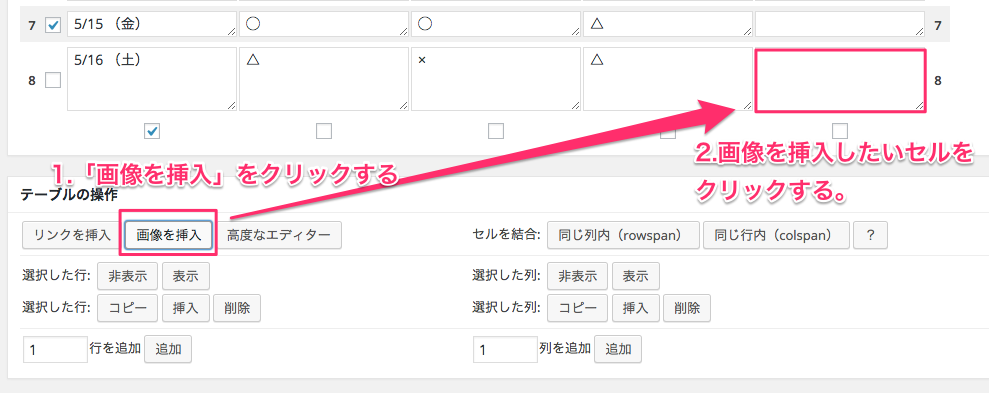
1.「画像の挿入」をクリックし、挿入したいセルをクリックする。

2.画像を選択します。

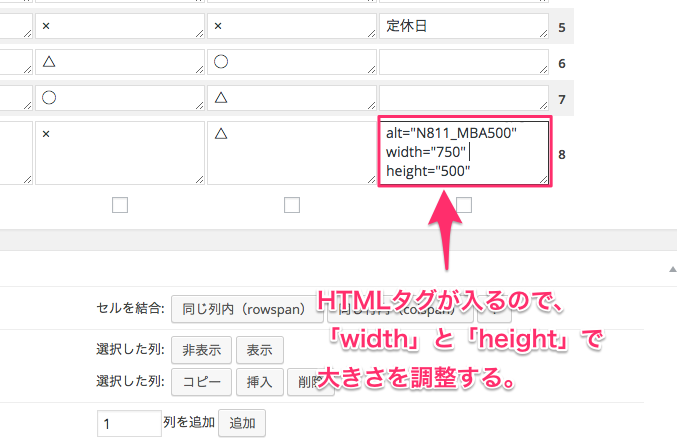
3.HTMLタグとして挿入される。width(幅)とhright(高さ)を調整してください。

表を記事に挿入する
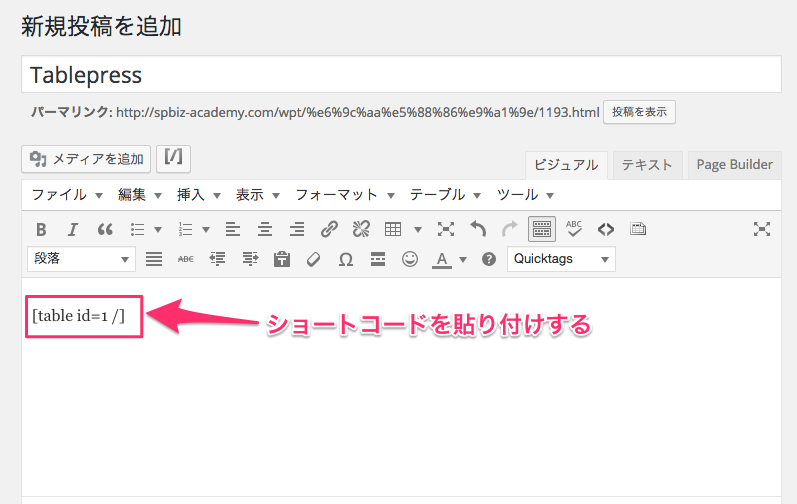
1.記事投稿画面で、ショートコードを貼り付ける。

下書き保存をして確認します。
2.このような感じで表示されるとOKです。

表の装飾
上記の画像のように、挿入された表をみると色々と足りないものがあります。
そこで、見やすくするのにカスタムCSSのタブでCSSコードを記入して装飾します。
枠線の追加
表の枠線が無いので、CSSで追加していきます。
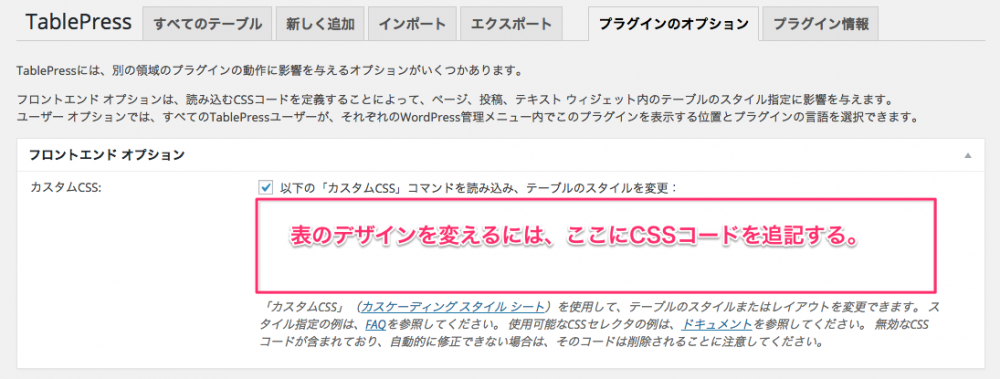
1.「プラグインのオプション」のタブを開いてカスタムCSSにCSSコードを追記する。
2.画像のように記述します。

コードはこのようになりますが、「テーブルのID」は割り振られたIDを入力してください。
|
1 2 3 4 |
.tablepress-1d-「テーブルのID」 th,/*表のヘッダー*/ .tablepress-id-「テーブルのID」 td{/*表のメイン*/ border: solid 1px #ddd;/*1pxの実線をカラー#dddで表示*/ } |
3.記事上ではこのように表示されます。

表の幅を指定する
基本的に幅の指定が無ければ、テキスト(文字)に合わせた幅になります。
それをあらかじめ指定することですこし見やすくなります。
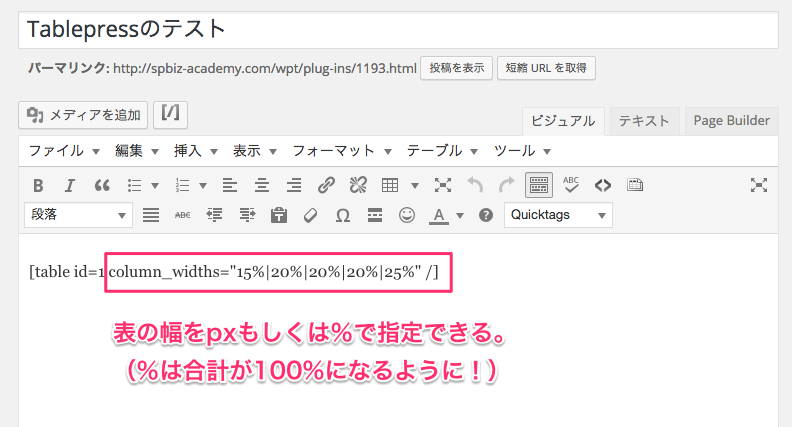
1.記事投稿画面で貼り付けしたショートコードに追記します。

IDの横に「column_widths=”◯px(%)|◯px(%)|◯px(%)” /」を列の分だけ追記する。
%を使う場合は、合計が100%になるようにしてください。
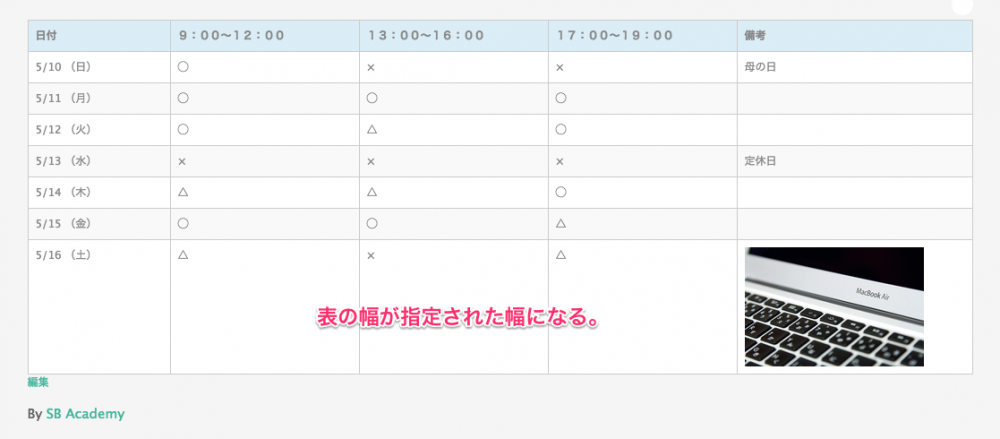
2.記事上ではこのように表示されます。

テキストをセンター寄せにする。
見た目を自然にするために、テキストをセンター寄せにします。
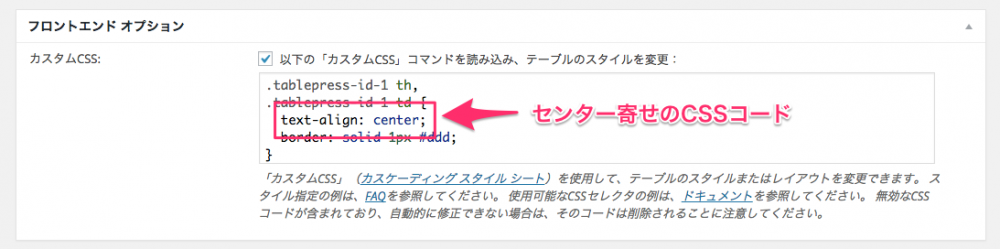
1.カスタムCSSの枠線を追加するコードに追記します。

CSSコードはこのようになります。
|
1 2 3 4 5 |
.tablepress-1d-「テーブルのID」 th,/*表のヘッダー*/ .tablepress-id-「テーブルのID」 td{/*表のメイン*/ text-align: center; /*テキストをセンター寄せにする*/ border: solid 1px #ddd;/*1pxの実線をカラー#dddで表示*/ } |
※”center”を”right”にすると右寄せになります。
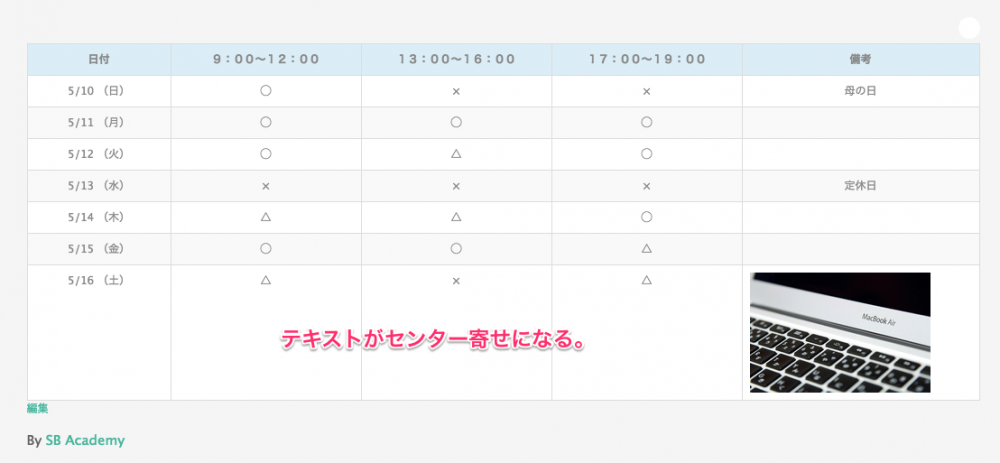
2.記事上ではこのようになります。

文字色、背景色を変更する
セルの背景色を変更することで、表の中の重要な部分が一目でわかるようになります。
これもCSSコードの追記で変更することができます。
背景色が変わった時に、文字が見えにくくなる場合があるので、文字色を変更するコードも併せて追記します。
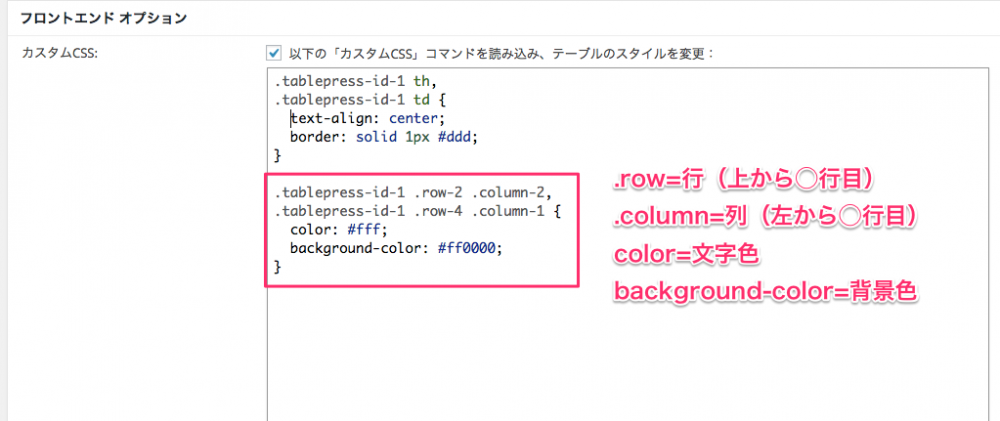
1.CSSコードはこのようになります。

CSSコードはこのようになります。
|
1 2 3 4 5 |
.tablepress-id-「テーブルのID」 .row-2 column-2,/* .row=行 column=列 */ .tablepress-id-「テーブルのID」 .row-4 column-1{/* 場所を追加する場合は[,カンマ]で区切る。*/ color: #fff; /* 文字色を指定 */ background-color: #ff0000; /* 指定した場所の背景色 */ } |
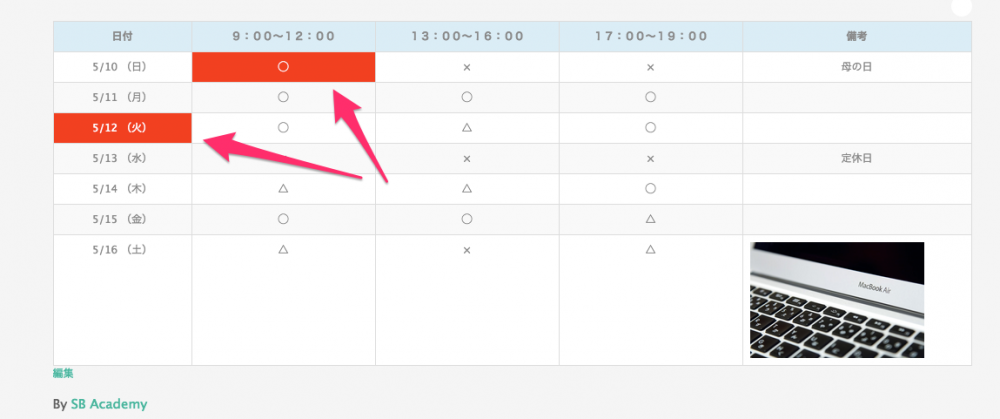
2.記事上ではこのように表示されます。

「.row」と「.column」の数字を変更するとセルの場所を変えることができます。
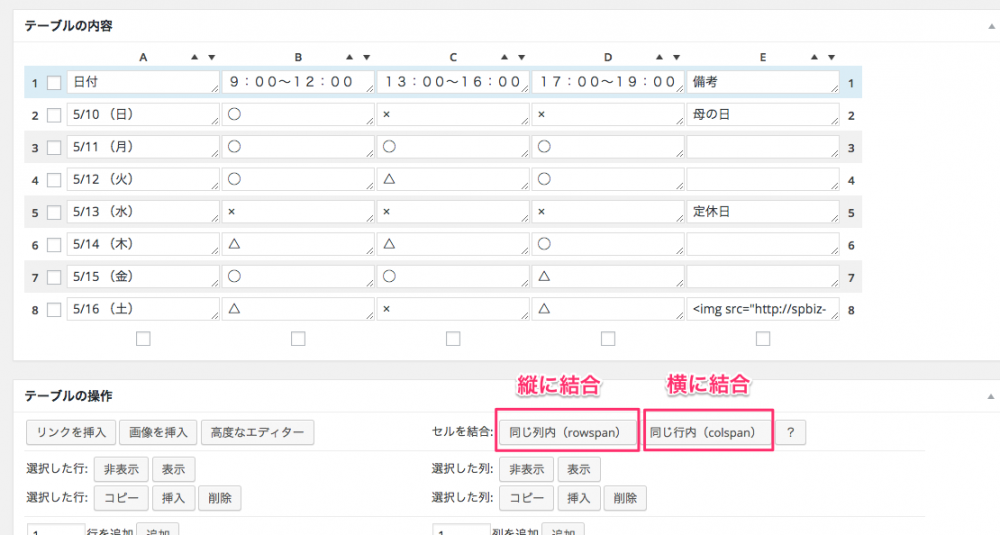
セルの結合
このTablePressでも、エクセルなどと同じように、隣同士のセルを結合することができます。
1.このボタンでセルを結合することができます。

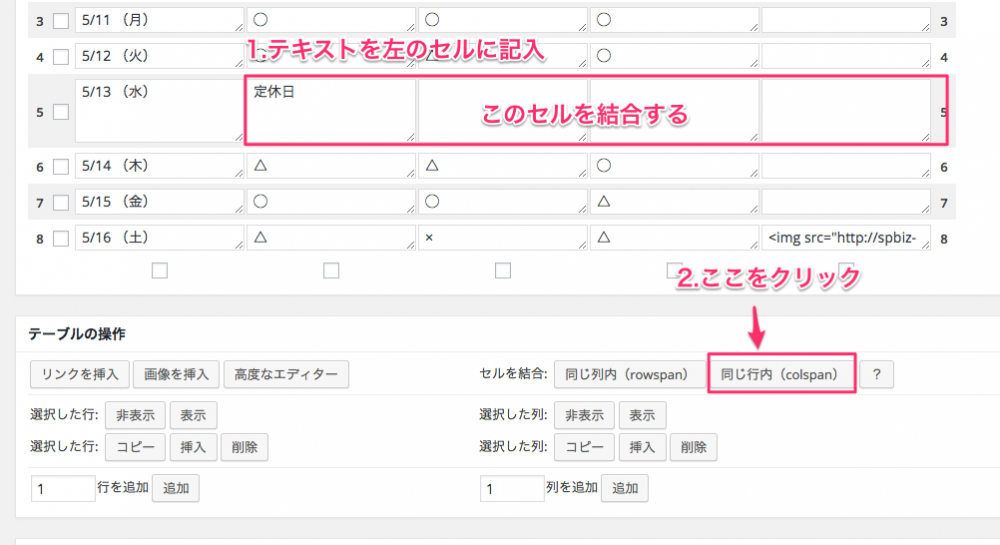
2.結合したいセルの一番左のセルにテキストを記入する。

その後に「同じ行内(colspan)」のボタンをクリック。
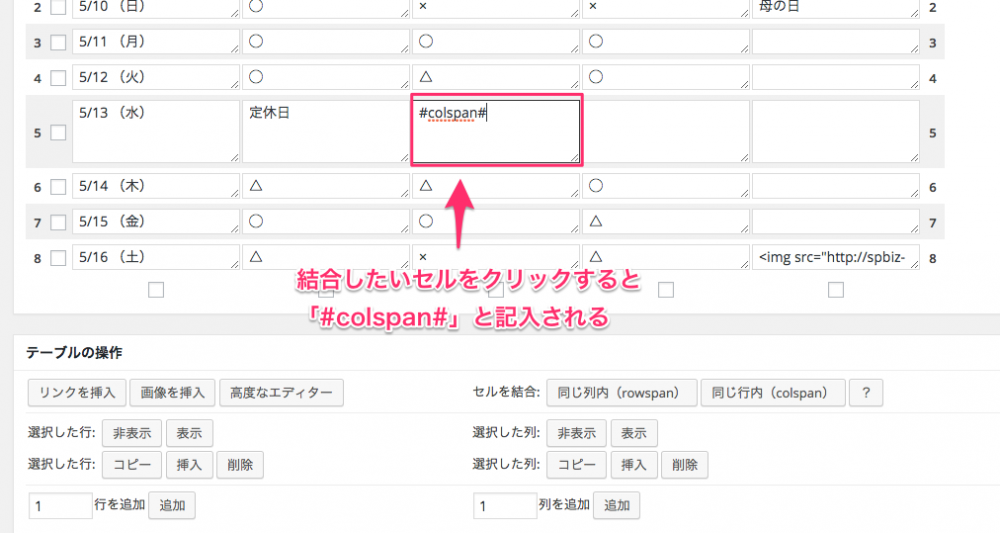
3.「#colspan#」という文字がセルに挿入される。

4.セルが結合されるので、続ける場合は結合したいセルに「#colspan#」を記入する。

Tablepressのサンプル
サンプルとして、TablePressで作成した表(カレンダー)を表示しておきます。
| 日付 | 午前 | 午後 | 備考 |
|---|---|---|---|
| 5/1(金) | ◯ | ◯ | |
| 5/2(土) | ◯ | × | 午前中のみ |
| 5/7(木) | ◯ | ◯ | |
| 5/8(金) | ◯ | ◯ | |
| 5/9(土) | ◯ | × | 午前中のみ |
| 5/11(月) | × | △ | |
| 5/12(火) | お休みします | 研修のため | |
| 5/14(木) | ◯ | △ | |
| 5/15(金) | ◯ | ◯ | |
| 5/16(土) | × | × | 午前中のみ |
| 5/18(月) | ◯ | △ | |
| 5/19(火) | △ | ◯ | |
| 5/21(木) | ◯ | × | |
| 5/22(金) | ◯ | ◯ | |
| 5/23(土) | △ | × | 午前中のみ |
| 5/25(月) | お休みします | イベント出展のため | |
| 5/26(火) | ◯ | ◯ | |
| 5/28(木) | △ | ◯ | |
| 5/29(金) | × | ◯ | |
| 5/30(土) | ◯ | × | 午前中のみ |
このCSSコードを参考に、いろいろ試してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/* ショートコードと横幅 */ [table id=8 column_widths="20%|25%|25%|30%" /] /* 枠線の表示と文字のセンター寄せ */ .tablepress-id-8 th, .tablepress-id-8 td { text-align: center; border: solid 1px #ddd; } /* セルの背景色変更 */ .tablepress-id-8 .row-3 .column-3, .tablepress-id-8 .row-6 .column-3, .tablepress-id-8 .row-8 .column-2, .tablepress-id-8 .row-11 .column-3, .tablepress-id-8 .row-16 .column-3, .tablepress-id-8 .row-17 .column-2, .tablepress-id-8 .row-21 .column-3 { background-color: #F8BBBA; } |
以上「表を簡単に記事内に挿入できるプラグイン【TablePress】」の解説でした。

