お使いのテーマによっては、トップページに表示される記事が、
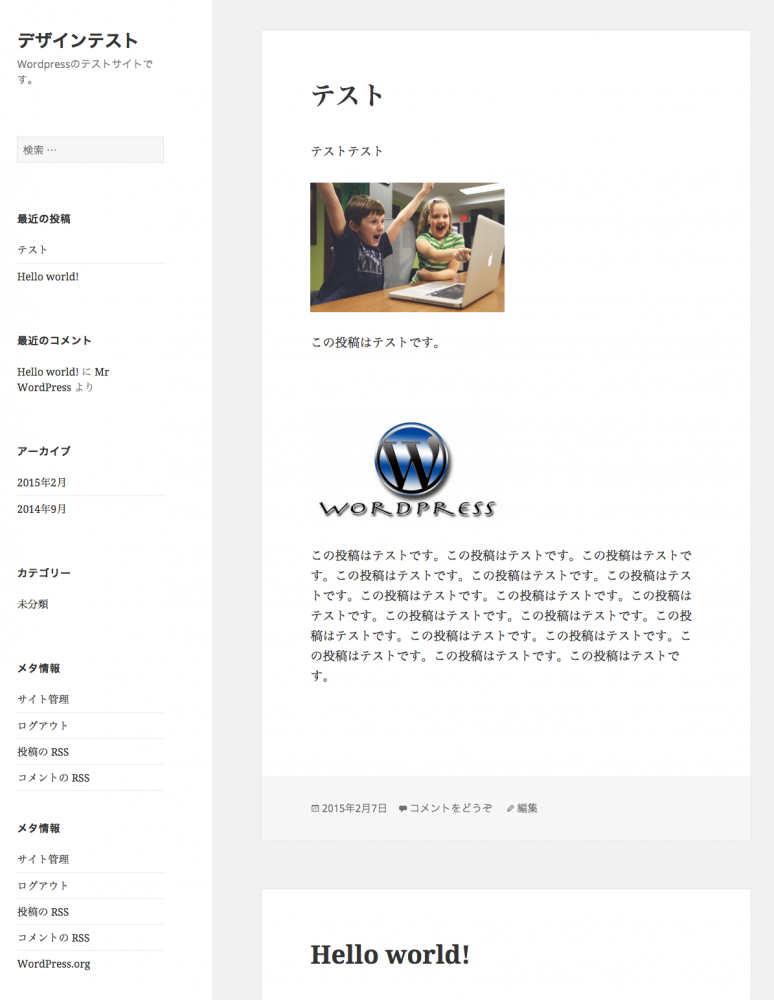
全文表示される時があります。
トップページで全文表示されると、はじめの記事は読んでもらえても、
そこから後ろの記事を読んでもらうことは少なくなります。
なぜなら、ユーザーはそこまでスクロールをしてくれません。
トップページで自動的に抜粋表示をしてくれないテーマを使った時に、
「Moreタグ」というHTMLタグを任意の場所に入れてやる必要があります。
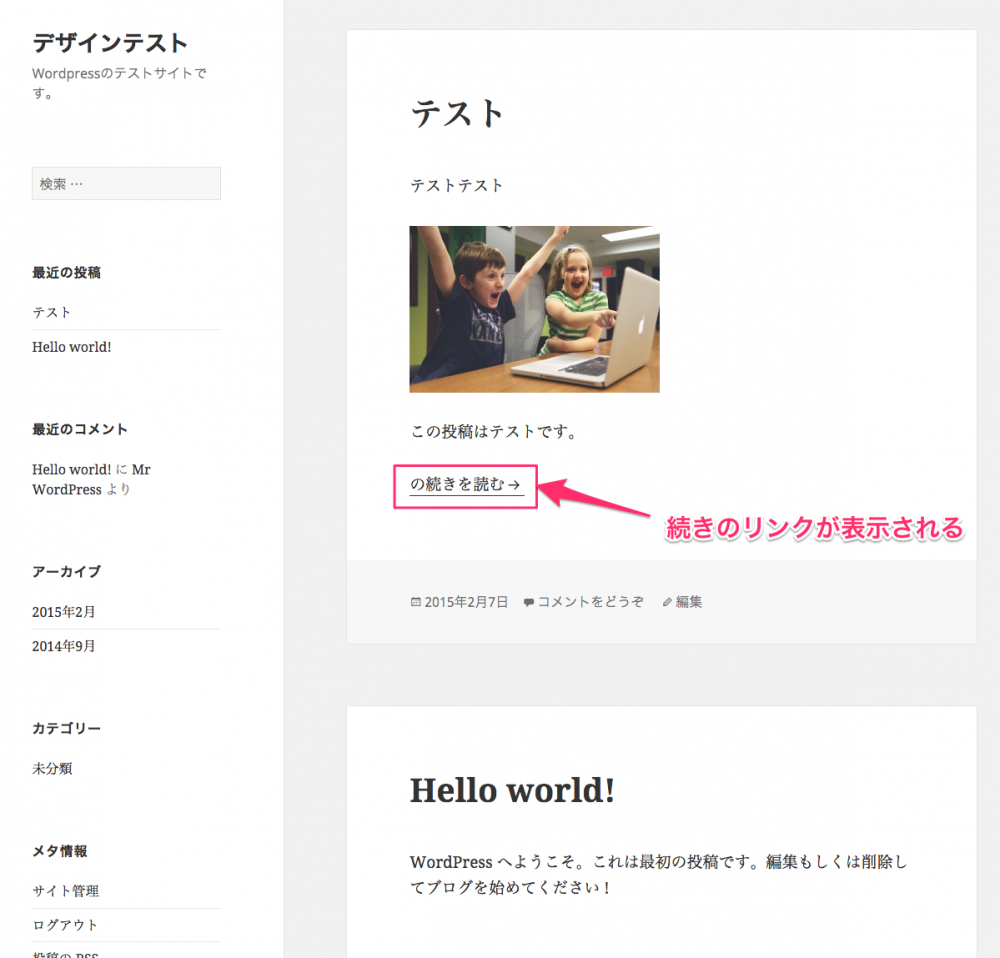
「続きを読む」と書かれたものですね。
これを使って手動でトップページの抜粋表示をする方法を解説します。
Moreタグの設定方法
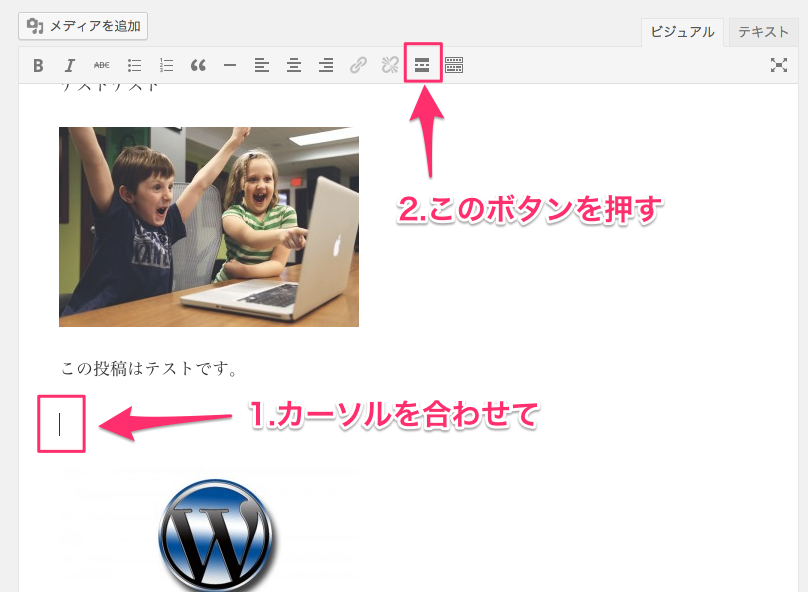
1.投稿画面で、区切りたいところにカーソルを持っていき、メニューバーのボタンを押します。

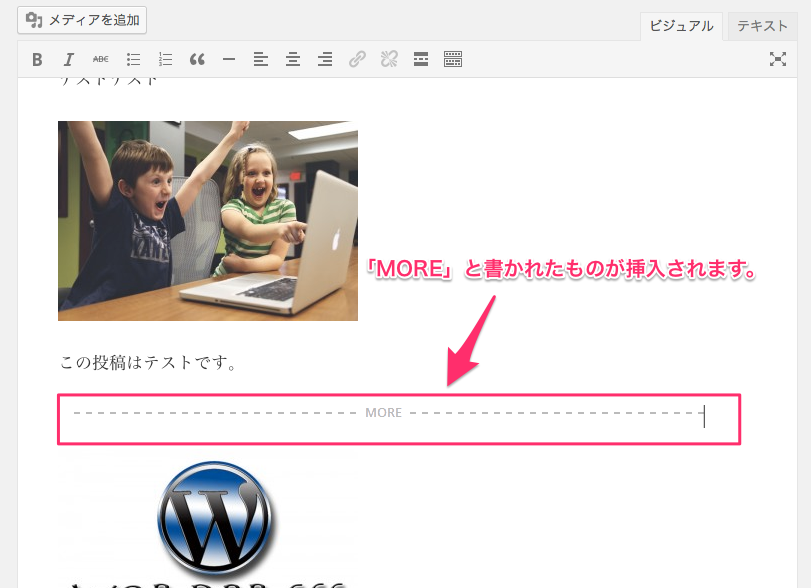
2.このような表示が出たらOKです。

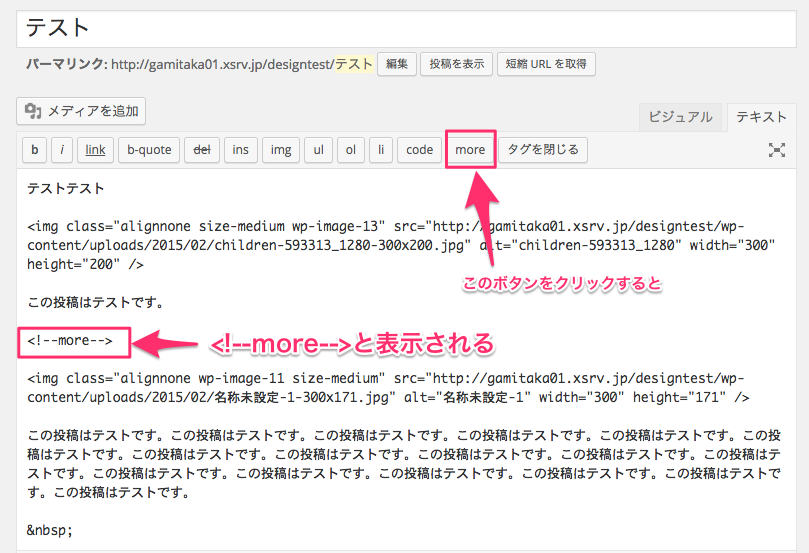
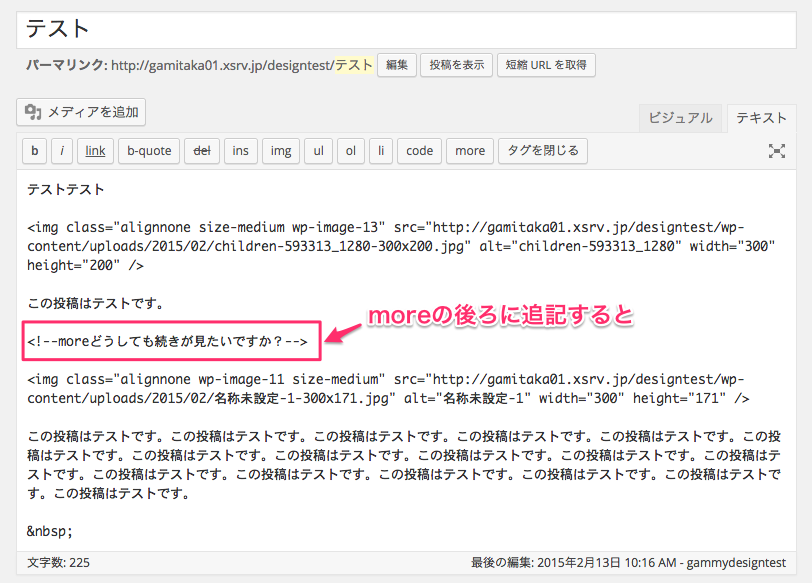
3.テキストモードの場合は、「more」のボタンを押すか、<!–more–>と入力します。

4.トップページでこのように表示されていたのが

5.「続きを読む」のリンクが挿入され、抜粋表示となります。
おまけ
「の続きを読む」(これはテーマによって変わります)だと、なんだか素っ気ないイメージです。
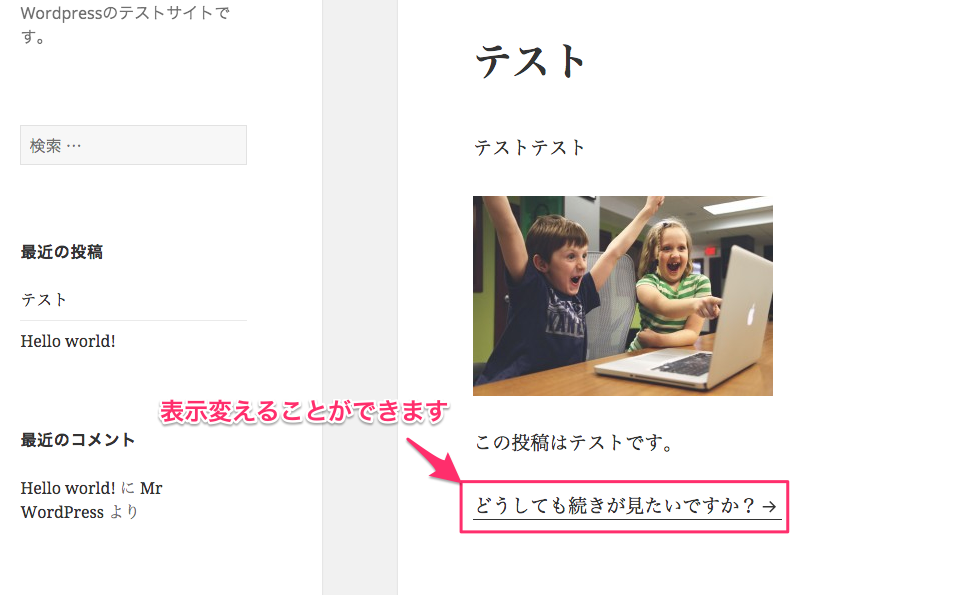
この部分のテキストを変えるだけで、続きを読みたくなる工夫ができるのですが、
とても簡単なので、よかったら使ってみてください。
1.テキストモードにして、「more」の直後に表示したい文章を入れます。

2.トップページでの表示を変えることができます。

長々と記事が表示されるトップページはユーザビリティ(訪問者の使い勝手)が悪くなります。
Moreタグをうまく使って、見た目をスッキリさせるのはもちろん、
小技を使って、訪問者にインパクトを与えることで、リピーターになってくれるかもしれません。
アクセスアップはこうした地味な作業の積み重ねも大事なので、
訪問者に優しいブログを意識して作り上げていくことが大事だと思います。