読みやすいブログ記事を書くには、所々に区切ることが必要であり、その役目をするのが見出しになります。
見出しを付けることにより「この部分では何について書かれているのか」というのがあらかじめわかることで、読み手にとってもより理解しやすい流れにしてあげることができます。
見出しを使うメリットとしてもう一つあるのが、
「見出しに記事のキーワードを入れることでSEO(検索エンジン最適化)の対策になる」
ということです。
特に、後で解説する「見出し1〜3」を使う場合はキーワードを一つでも入れておくだけでもSEOに効果があるのでぜひ使ってみてください。
このページではわかりやすいようにどの見出しを使っているか明記しておきます。
(ただし、テーマによって見出しの見た目は変わります)
フォーマットの設定方法<見出し2>
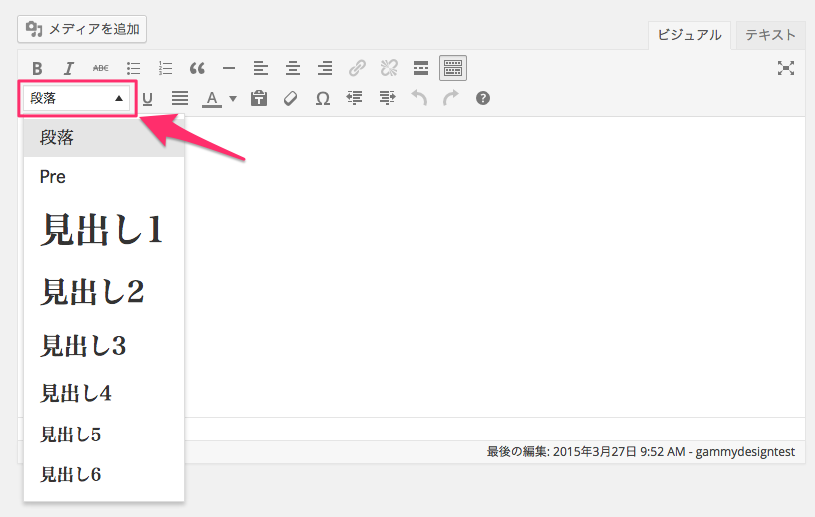
見出しを設定するには、設定したい行にカーソルを置き、画像にあるメニューから使いたいフォーマットを選択します。

段落<見出し3>
文章の集まりがこの段落になります。
段落を区切る時はそのままenterキーで改行。
段落をそのままで改行したい場合はshiftキーを押しながらenterキーで改行することでできます。
この段落にまとまりがあると、インデント(字下げ)を使ってよりわかりやすく書くこともできます。
整形済みテキスト「Pre」<見出し3>
これはあまり使う機会がない機能ですが、例えばプログラムのコードをスペースや改行をそのまま表示したい場合に使用します。
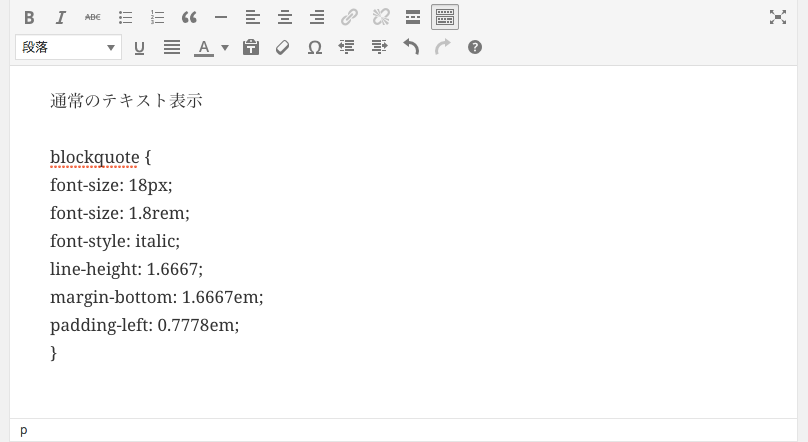
1.通常コードをそのまま入力するとこのようになります。

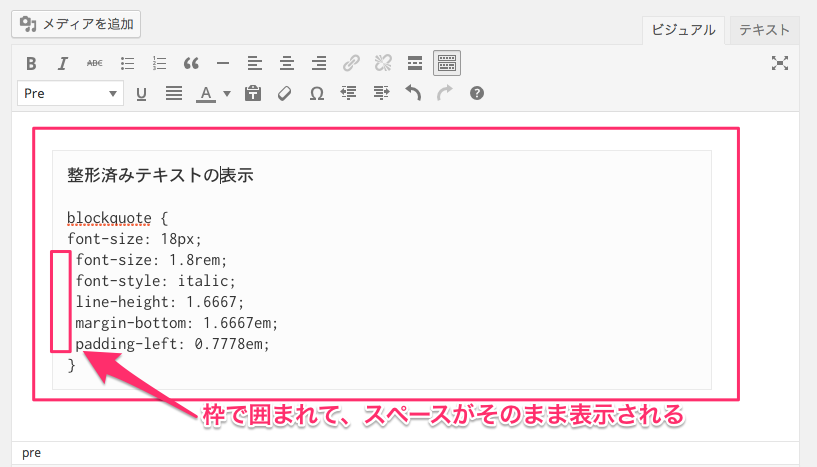
2.整形済みテキストを使うとこのようになります。

この整形済みテキストを使う場合、「<」「>」「&」「”」を使う場合は特殊文字になるので以下のように記述する必要があります。
「<」=「<」
「>」=「>」
「&」=「&」
「”」=「"」
見出し1~6<見出し3>
はじめに書いたように、見出しを使うことで読みやすくなったり、SEO(検索エンジン最適化)の対策にもなるので、積極的に使って行きましょう。
HTMLコードではこのように記入します。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
見出し1〜6を使って見出しを設定するのですが、数字が小さくなるほど「小見出し」になるので、文章の流れを考えて見出しを設定する必要があります。
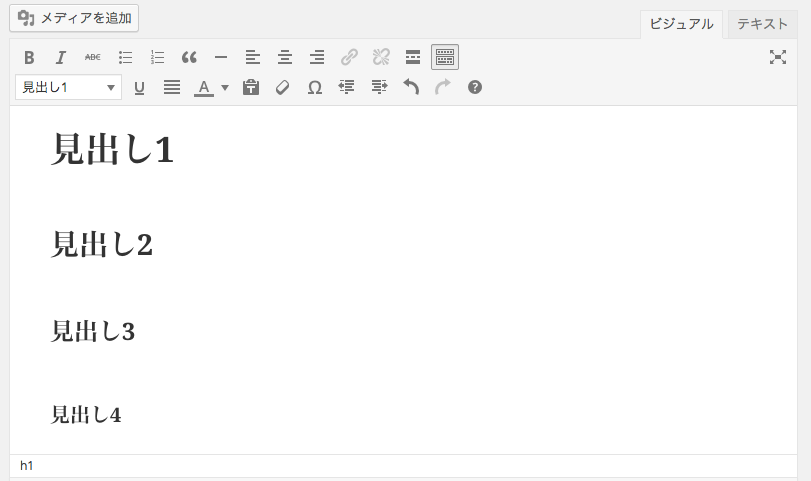
1.各見出しはビジュアルエディタ上ではこのように表示されます(見出し1~4の場合)

2.流れを考えた見出しの付け方

わかりやすいようにインデント(字下げ)しています。
このように見出しを使う場合は流れを考慮して使いましょう。
この見出しの設定というのは画像にも適用することができますが、SEO上あまり意味がないので文字に適用するようにしましょう(Googleの巡回プログラムは画像を認識できないため)
以上「段落、整形済みテキスト、見出し」の解説でした。

