このページでは、写真の動画ギャラリーをWordpressに設置できるプラグイン「Photo Gallery」について解説します。
このプラグインの特徴として
- 画像や動画を集めたギャラリーと、そのギャラリーを集めたアルバムがある。
- シンプルなギャラリーやアルバム、またはスライドショーが設置できる。
- ショートコードを使うので、ブログ記事や固定ページに簡単に設置できる。
- 画像を「Fancy Box」で拡大表示ができ、その動きの設定も変えることができる。
- 無料版と有料版があり、有料版はギャラリーの種類が多い。
となりますが、無料版でも十分素敵なギャラリーを設置することができます。
プラグインのインストール
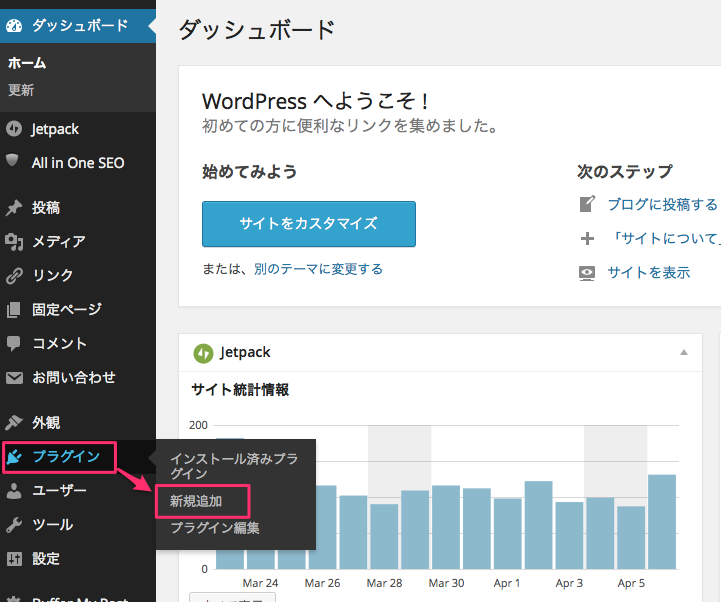
1.ダッシュボードのメニューから、「プラグイン」→「新規追加」の順に進む。

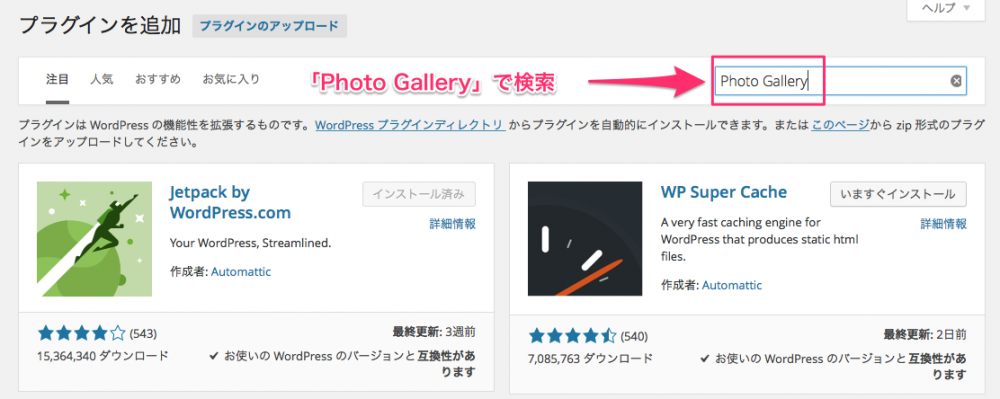
2.「Photo Gallery」で検索する。

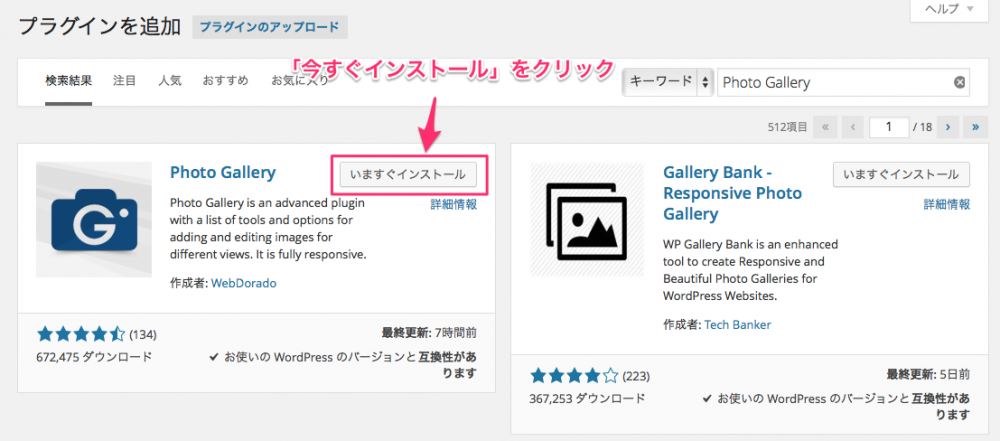
3.「Photo Gallery」の「今すぐインストール」をクリック。

4.「プラグインを有効化」をクリック。

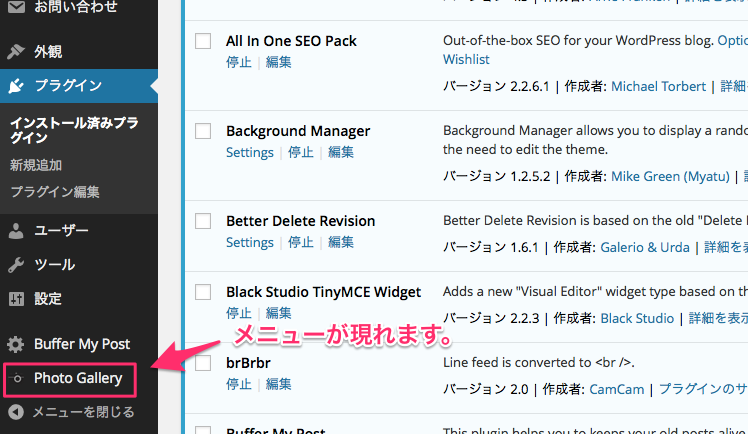
5.インストールされると、左に「Photo Gallery」のメニューが出現します。

ギャラリーを作成する
インストールができたら、画像をアップロードしてギャラリーを作成します。
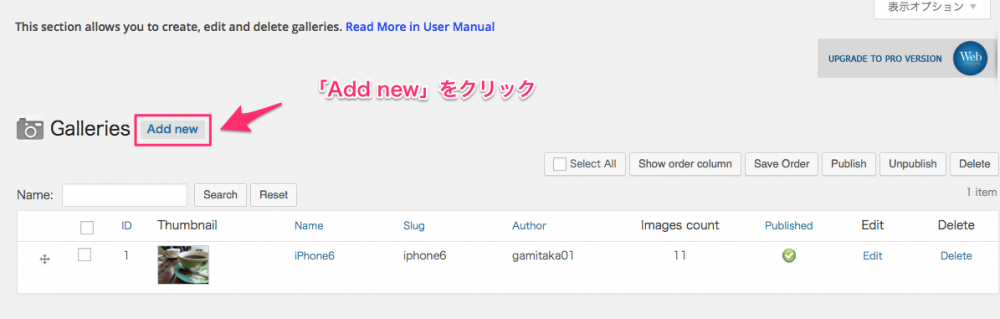
1.メニューにある「PhotoGallery」→「Add new」をクリック。

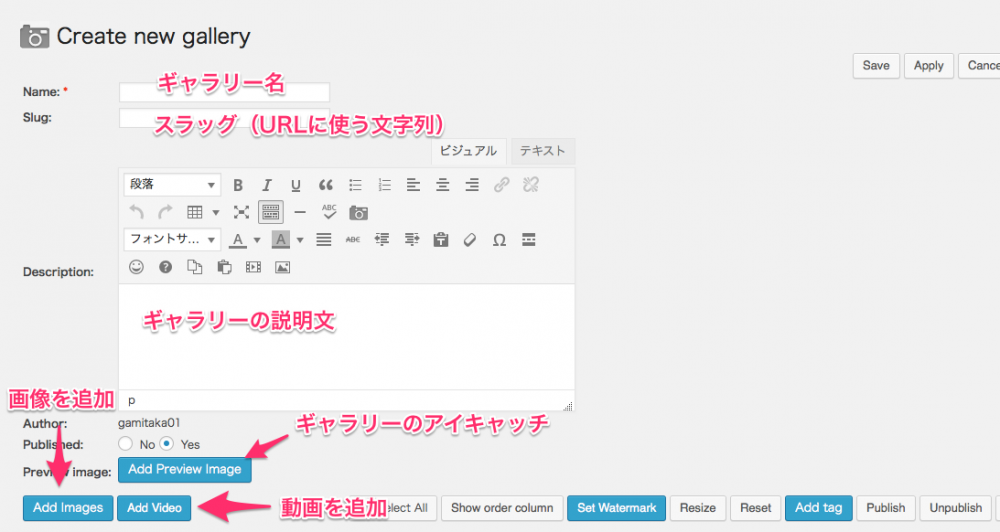
2.ギャラリーの登録画面はこのようになります。

・名前・スラッグ・説明文を入力して、画像を「Add images」をクリック。
(アイキャッチは画像登録後に設定します。)
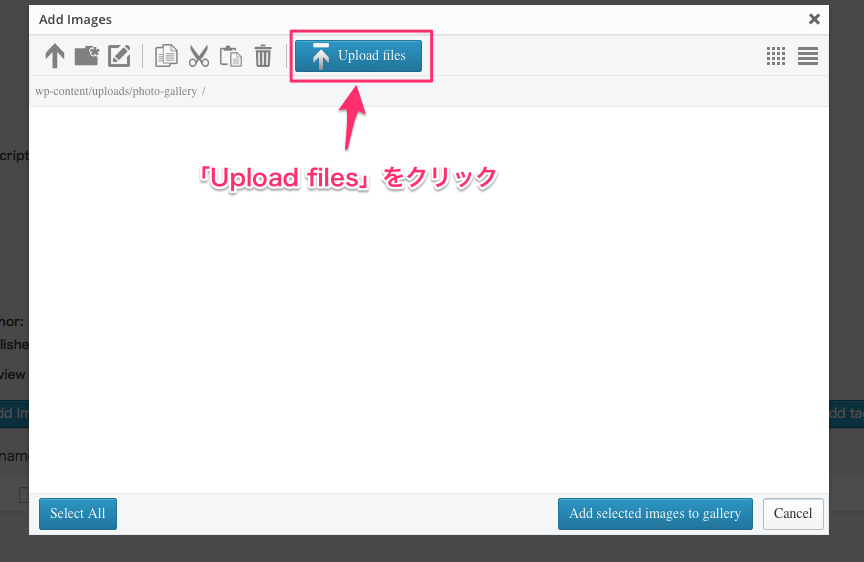
3.ポップアップウィンドウが開くので「Upload files」をクリック。

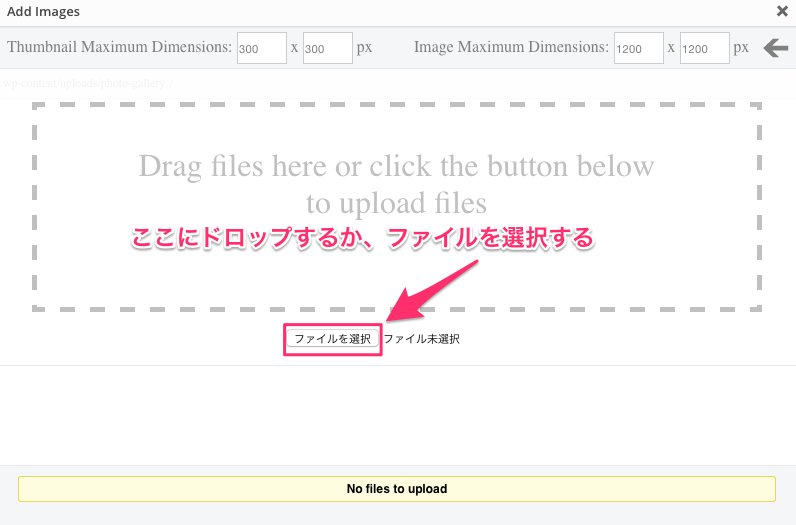
4.破線の枠内に画像をドラッグ&ドロップ(左クリックしたまま持ってくる)か、ファイルを選択する。

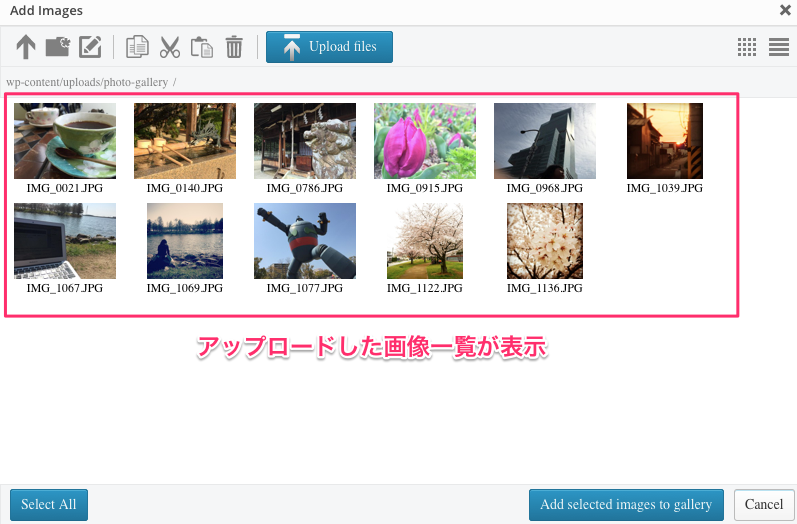
5.画像をアップロードするとこのように一覧が表示されます。

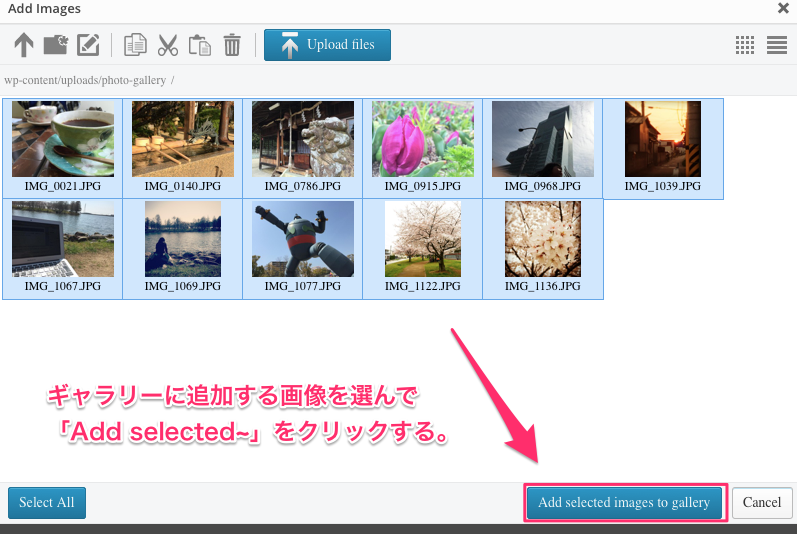
6.この中からギャラリーに登録する画像を選んで「Add selected images to gallery」をクリック。

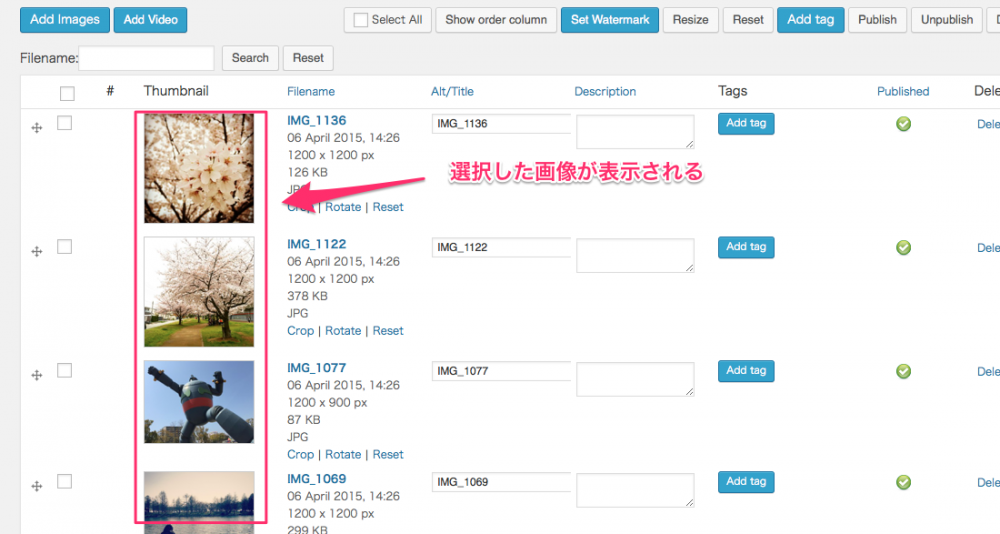
7.選択した画像が2.で開いたページの下に表示される。

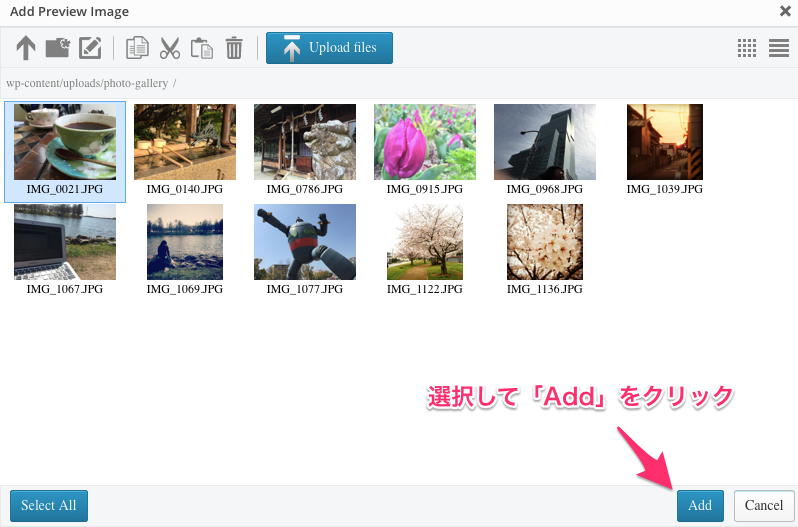
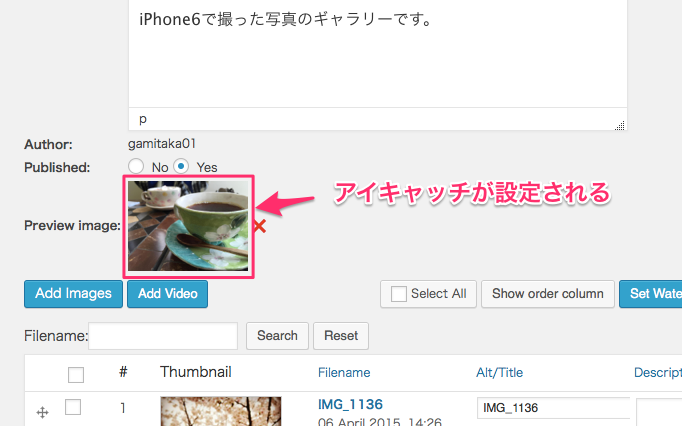
8.「Add preview image」をクリックして、アイキャッチ画像を選び「Add」をクリック。
9.アイキャッチが設定されます。

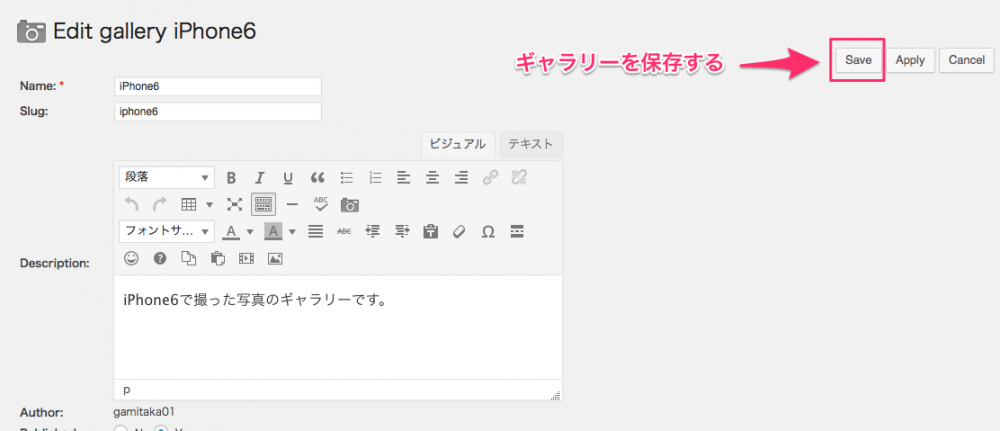
10.「Save」をクリックして、ギャラリーへの画像の登録は完了です。

アルバムを作成する
アルバムはギャラリーを集めたものだと思っていてください。
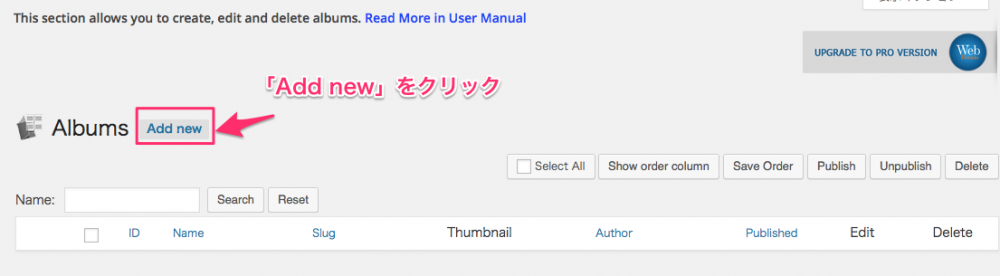
1.左メニューにある「Albums」をクリックして、「Add new」をクリック。

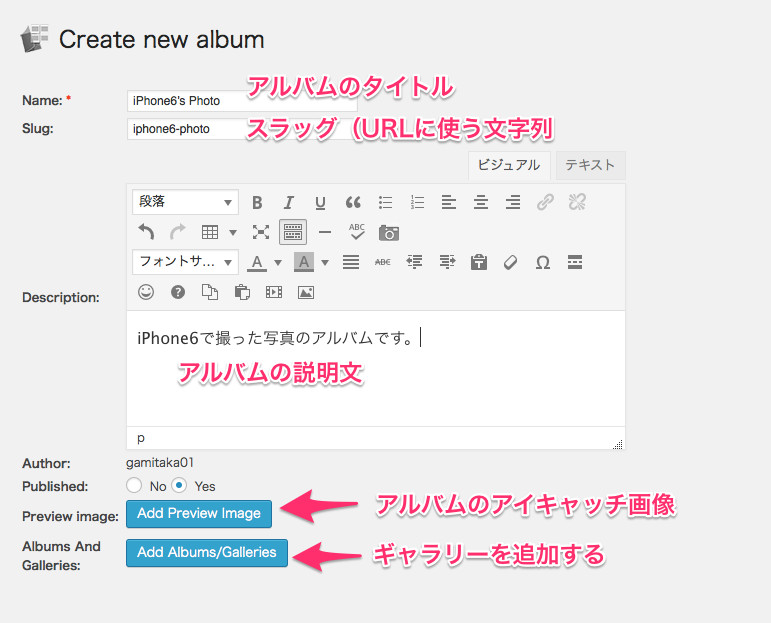
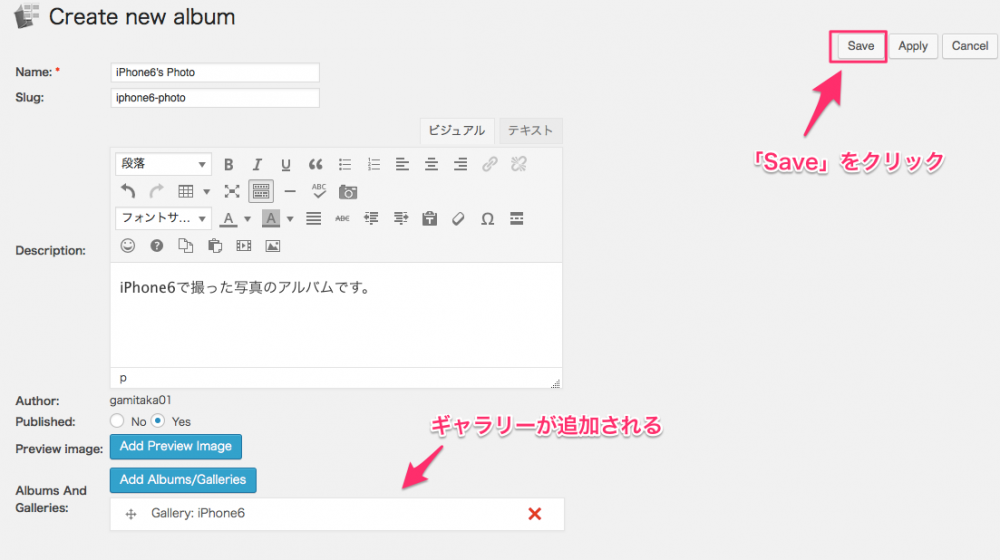
2.アルバムの登録画面はこのようになっています。

ギャラリーの時と同じように作成していきます。
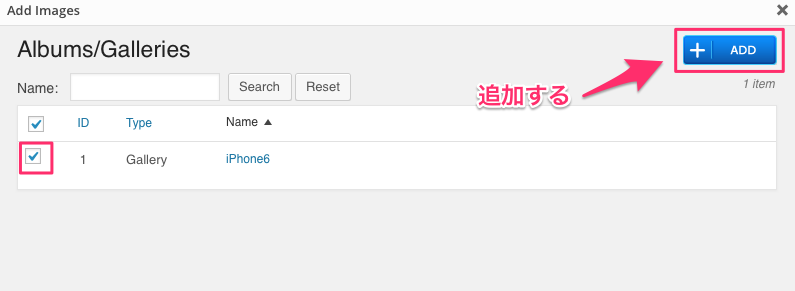
3.すでに登録しているギャラリーにチェックを入れて「ADD」をクリック。

4.追加されたギャラリーが表示されるのを確認して「Save」をクリックして保存します。

後でギャラリーと同様に「Add preview image」を設定しておくとわかりやすくて良いと思います。
アルバムの作成はこれで完了です。
ブログ記事、固定ページに設置する。
このプラグインでは、表示したい記事や固定ページにショートコードを貼り付けることで、ギャラリーが表示されます。
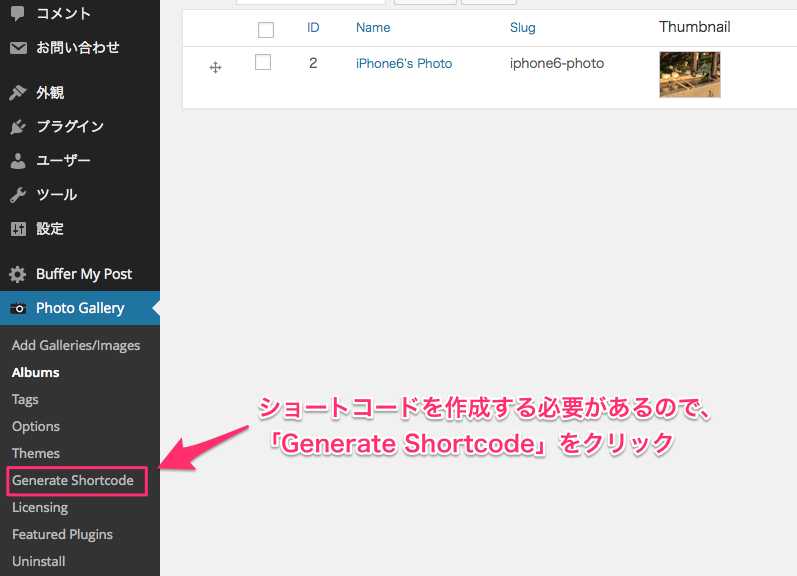
左メニューから「Generate shortcode」をクリック。

ギャラリーの場合
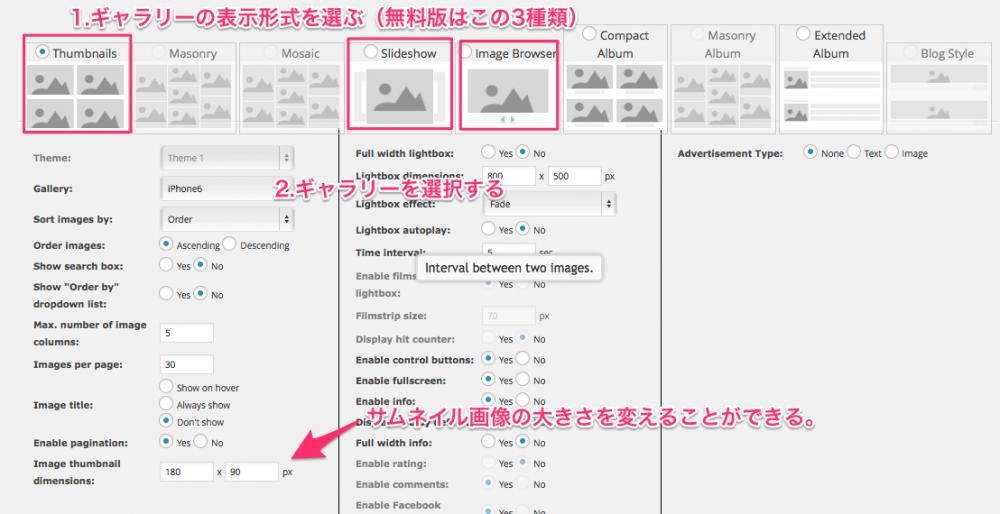
1.ギャラリーの表示形式を選んで、使用するギャラリーを選びます。

無料版では赤枠の3種類が利用できます。
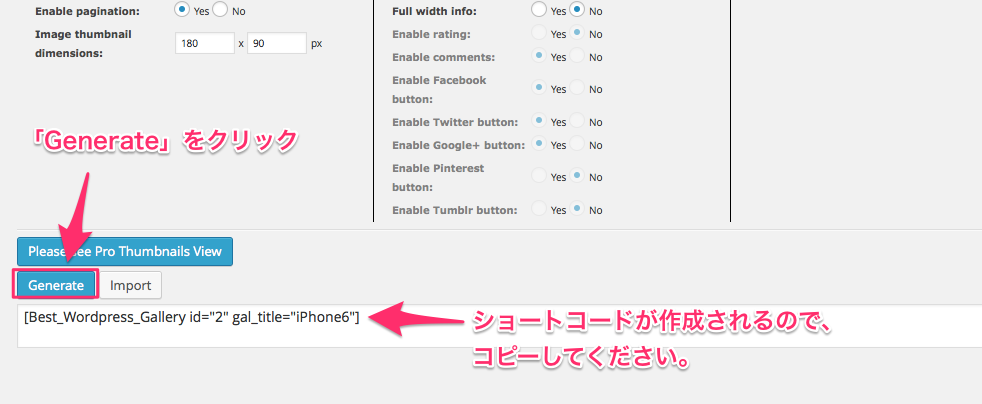
2.「Generate」をクリックすると、ショートコードが発行されるので、コピーします。

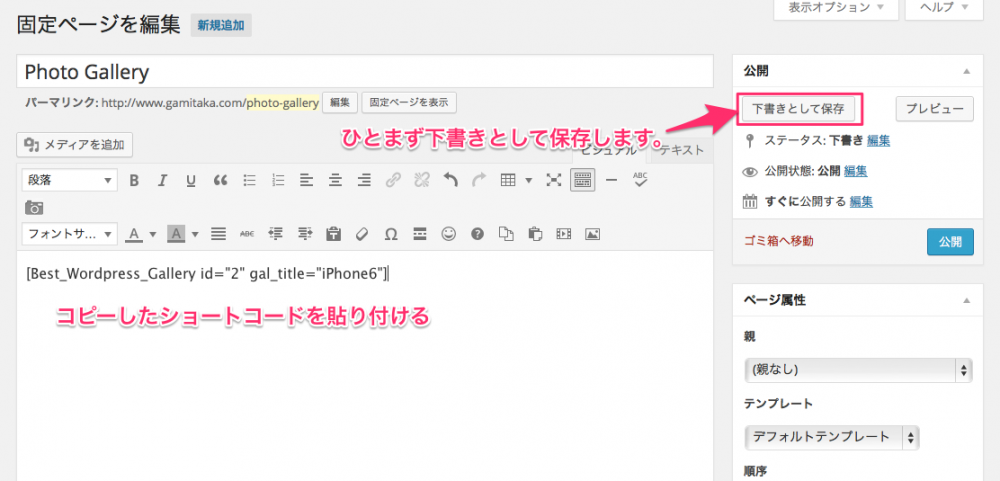
3.記事、または固定ページの編集ページに、先ほどコピーしたショートコードを貼り付けます。

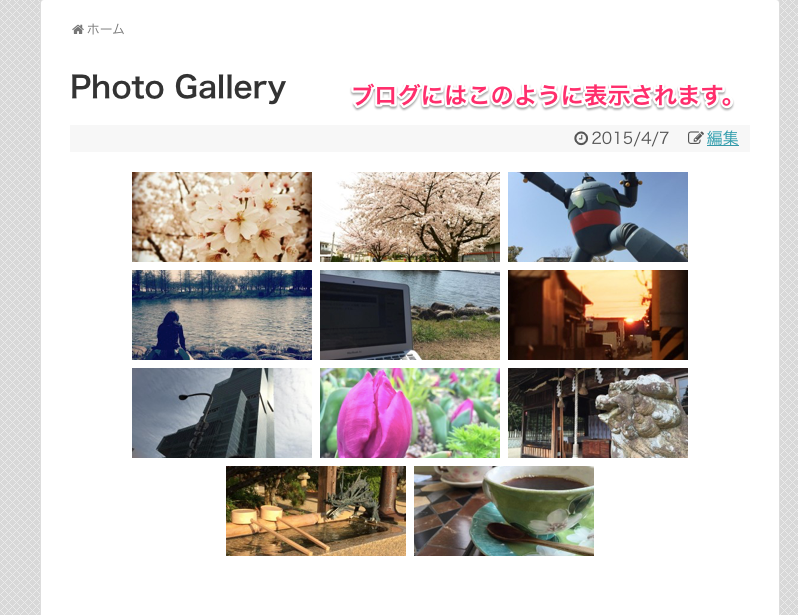
4.下書き保存して確認すると、このように表示されます。

ギャラリー専用にするなら「固定ページ」の方が良いでしょう。
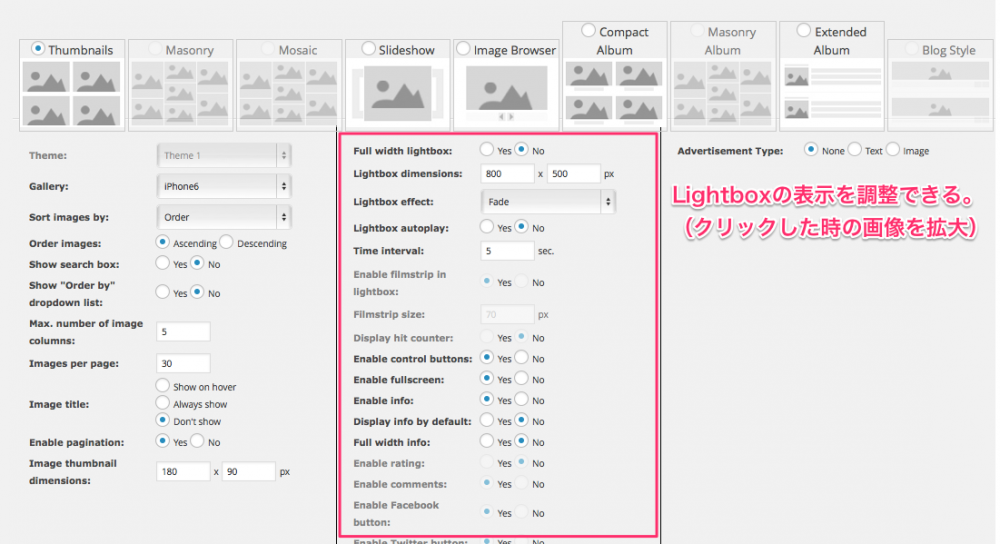
5.ちなみに赤枠内の項目では、クリックした時の画像を拡大する「Light box」の設定ができます。

ここでは、拡大する時のアニメーションとスピードが調整できます。
アルバムの場合
アルバムの場合もギャラリーと同じように設置できます。
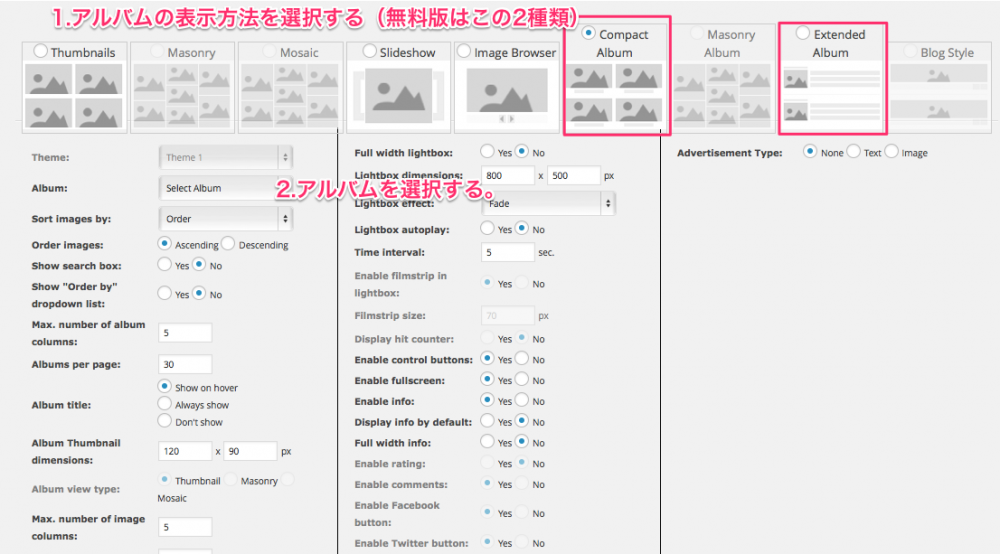
1.表示方法を選んで、使用するアルバムを選びます。

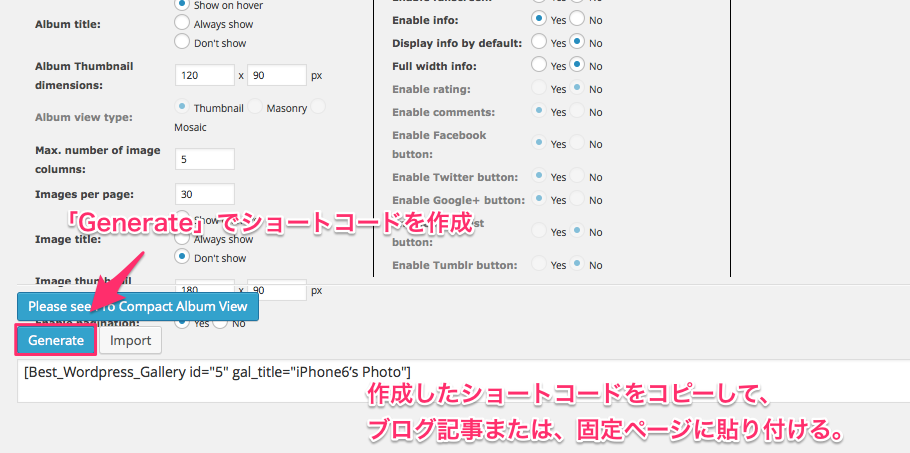
2.同じように「Generate」をクリックして、発行されたショートコードをコピーします。

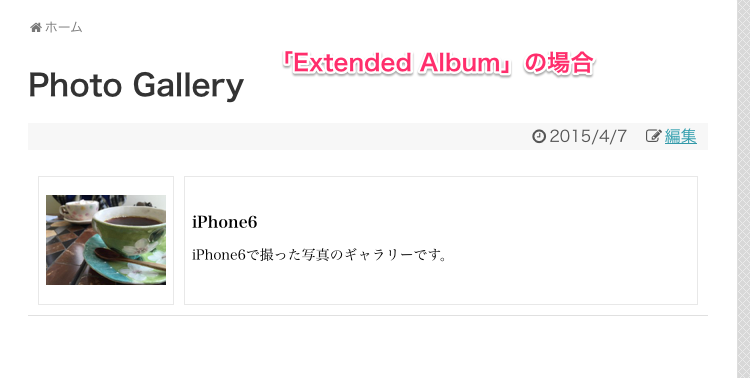
3.「Extended Album」の場合はブログ上ではこのように表示されます。

各種ギャラリー・アルバムの表示一覧
アルバムやギャラリーの表示方法は、プラグインのWebサイトにデモページがあるので、そちらをごらんください。
5.エクステンデッド・アルバム(Extended Album)
ちなみに上記のサイトでは、スマートフォンでどう見えるかも確認できるようにもなっています。
以上、プラグイン「Photo Gallery」の解説でした。

