Facebookページを、各自が運営されているブログに表示させるツールとして「Like Box」と呼ばれるものがあります。
(このようなものです。)

この「Like Box」と呼ばれるものが、Facebookの仕様が変更されるのに伴い、2015年6月23日以降使えなくなります。
その代替ツールとして「Page Plugin」を使うようFacebookの方でもアナウンスされているので、このページではそちらの解説をしていきます。
「Page Plugin」とは?
主にブログのサイドバーなどに貼り付けることで、ブログからもFacebookページの宣伝ができ、読者の方からもFacebookページの「いいね!」を集めることができる「Like Box」と、役割はほぼ同じツールになります。
「Like Box」との主な違いは、
- Facebookページのカバー画像が表示できる。
- Facebookページの投稿を表示できる。
- 表示サイズが限定されている。
といったところです。
「Page Plugin」の設置方法
「Page Plugin」を設置するには、Facebookデベロッパーツールと呼ばれる、いわゆるツール開発のページにアクセスする必要があります。
元々あるツールを使うだけなので、ブログに貼り付けるコードを取得するだけで、簡単にブログに表示させることができます。
コードを取得する
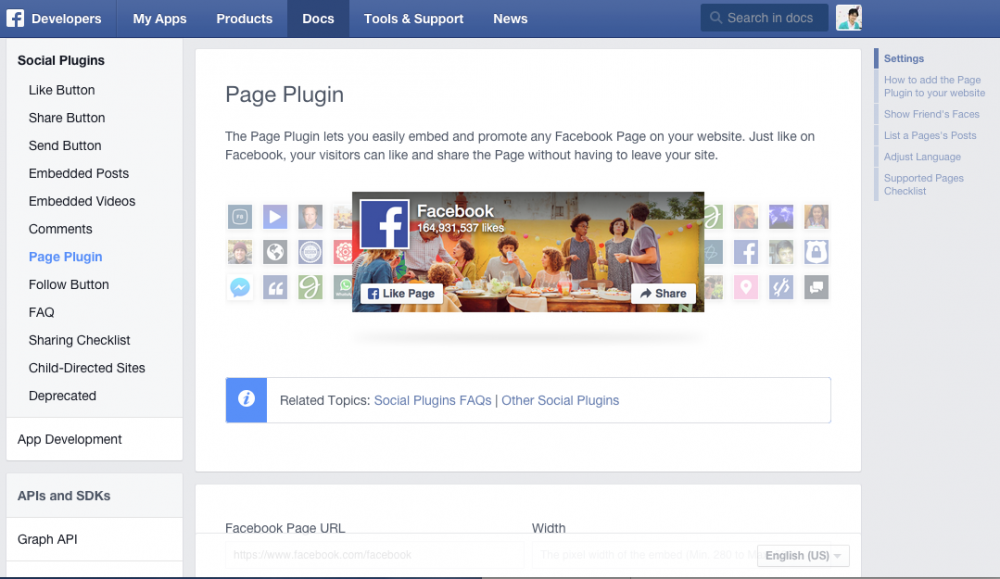
1.デベロッパーページの「Page Plugin」のページにアクセスする。
こちらのURLからアクセスできます。→「Page Plugin」開発ページ

英語のページになりますが、必要なところは解説していきますのでご安心ください。
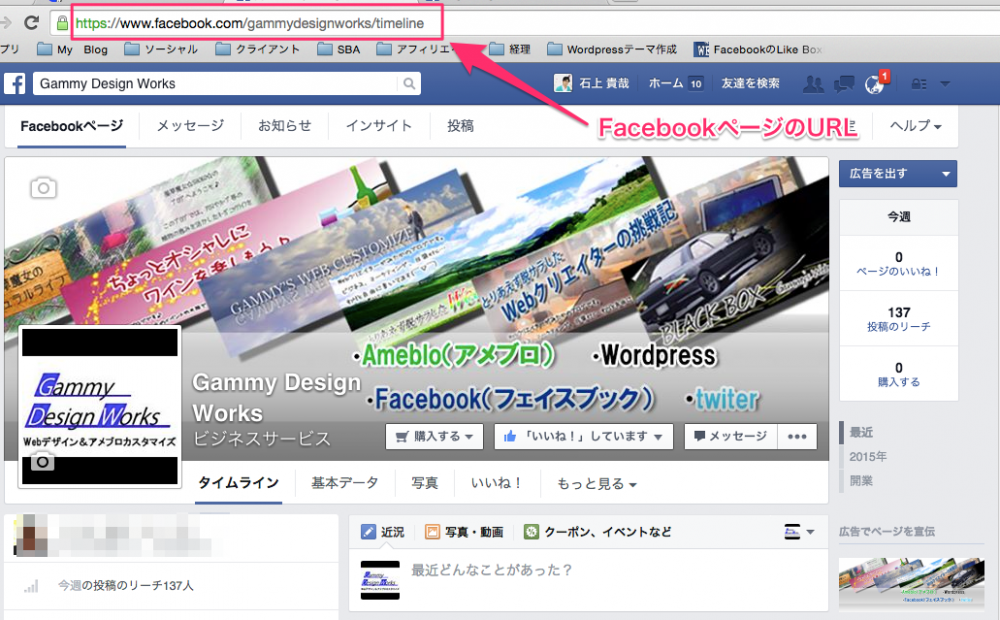
2.はじめにFacebookページのURLを控えておきます。
URL末尾の「/timeline」は必要ありません。

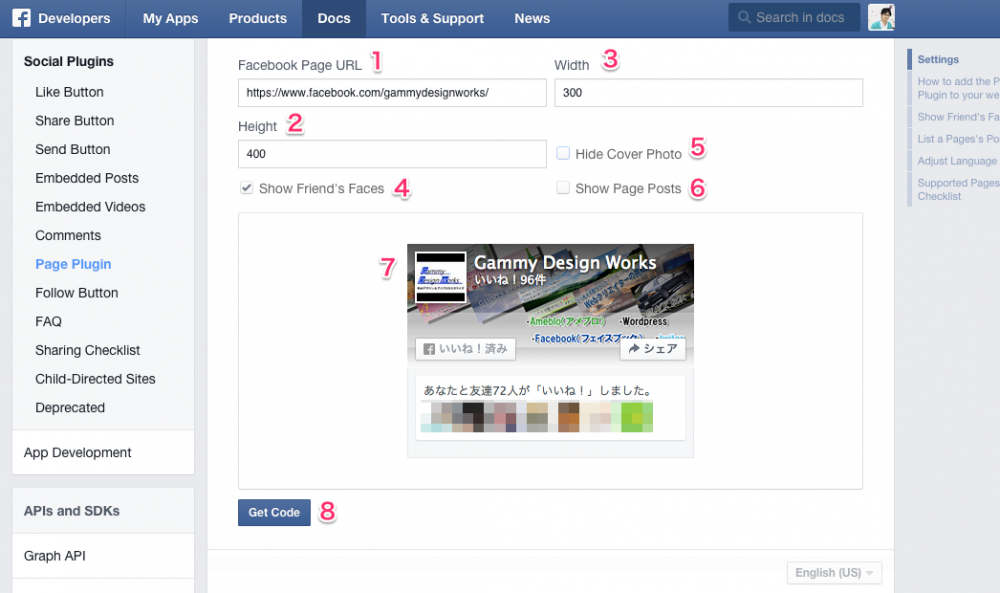
3.各項目を入力していきます。

- FacebookページのURL
- 表示される「Page Plugin」の高さ(最小サイズは130px)
- 表示される「Page Plugin」の横幅(230px〜500px)
- 「いいね!」をしてくれている人の写真を表示するか?(チェックで表示)
- Facebookページのカバー写真を表示するか?(チェックで非表示)
- Facebookページの投稿を表示するか?(チェックで表示)
- 設定のプレビュー画面
- 上記の設定でブログに貼り付けるコードを発行する
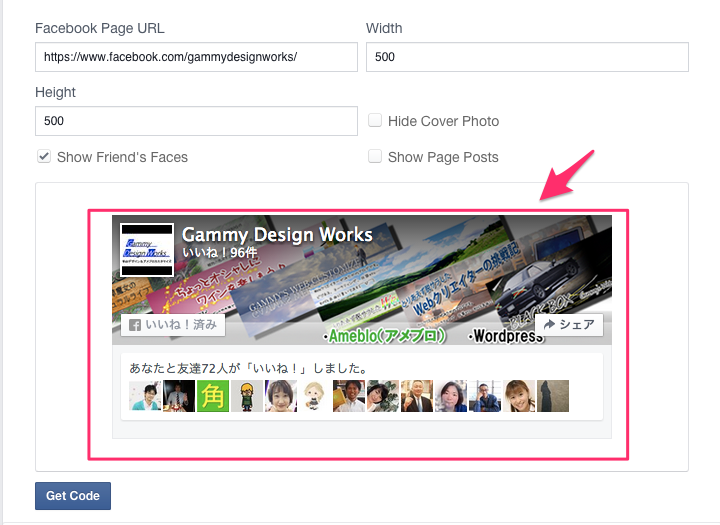
4.横幅500pxだとこのような感じになります。
※2.の高さは投稿を表示させない場合は300pxあたりが最大になります。

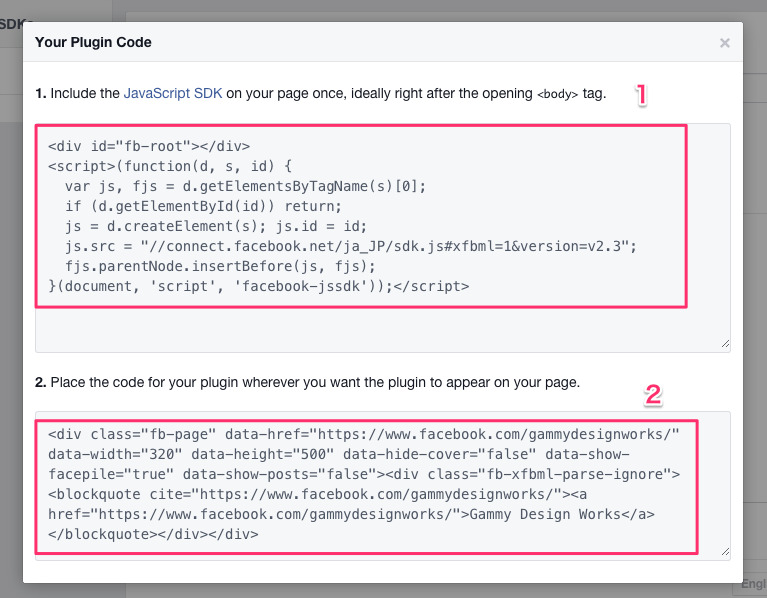
5.「Get Code」をクリックすると、2種類のコードが発行されます。

- <head>〜</head>内に貼り付けるコード
- ブログに表示させたいところに貼り付けるコード
このコードを2種類ともわかりやすいようにメモ帳などにコピーしておいてください。
入力数値を変えるとコードが変わるので、必ずその都度コードを発行してください。
取得したコードをブログに貼り付ける
ここから実際にブログに貼り付けて表示させていきます。
WordPressのウィジェットに表示させる
WordPressのサイドバーやフッターに表示させたい場合は基本的にウィジェットに設置します。
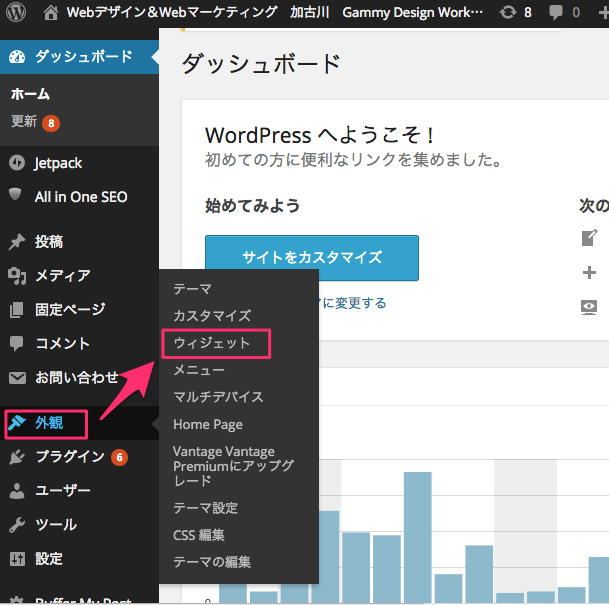
1.Wordpress管理画面のメニューより、「外観」→「ウィジェット」へと進みます。

2.HTMLのコードを貼り付けるので、「テキスト」と書かれたパーツを選択します。

この例ではフッターに表示させますが、お好きな場所を選んでください。
3.お好みでタイトルをつけていただき、発行されたコードを貼り付けます。

WordPressのウィジェットに貼り付ける場合は、1と2のコードをまとめて貼り付けても表示されます。
(本来1のコードは「header.php」の<head>〜</head>の間に貼り付けます)
4.このように表示されます。

※ただし、海外のテーマ(テンプレート)をお使いの場合、英語表示になってしまう場合もあります。
表示が確認できたら、お好きな場所に移動させてください。
アメブロのサイドバーに表示させる
「Page Plugin」はアメブロにも簡単に表示させることができます。
1.アメブロの管理画面から「設定・管理」をクリック。

2.「フリースペース」または「プラグイン」を選択します。

どちらでも表示されるので、お好きな方に設置してください。
今回は「フリースペース」で解説します。
3.アメブロで表示させるする場合は、2.のコードを貼り付けるだけで表示できます。

貼り付けたら「保存」をクリック。
4.「設定・管理」の画面に戻り、「配置設定」をクリック。

5.「フリースペース」を表示させたい場所に移動させて、保存します。

6.このように表示されているのを確認できれば成功です。

Facebookページをうまく活用するために、ぜひ「Page Plugin」を利用してみてください。
以上「Page Pluginをブログに設置する」の解説でした。

