このページでは「Post Snippets」というプラグインについて解説します。
このプラグインは、HTMLタグや定型文をあらかじめ登録し、登録時に発行されるショートコードを貼り付けるだけでブログ記事や固定ページに表示することができるプラグインです。
WordPressで使われているプログラム言語「PHP」の知識がなくてもショートコードを簡単に使うことができる、よくできたプラグインで、 例えば、よく使うURL(リンク)や、記事の後半に表示させたい「お知らせ」や「バナー画像」なんかを登録しておくと便利です。
「Post Snippets」のインストール
インストールはこれまでのプラグインと同じように行います。
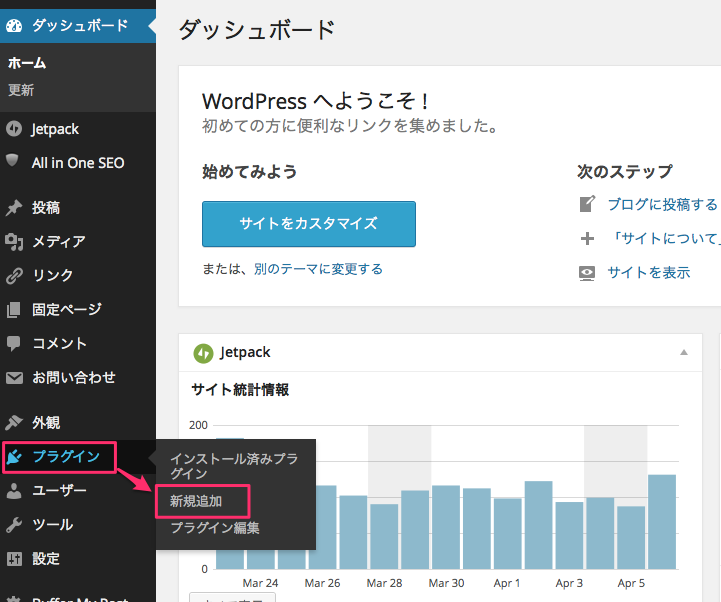
1.左メニューの「プラグイン」→「新規追加」の順に進みます。

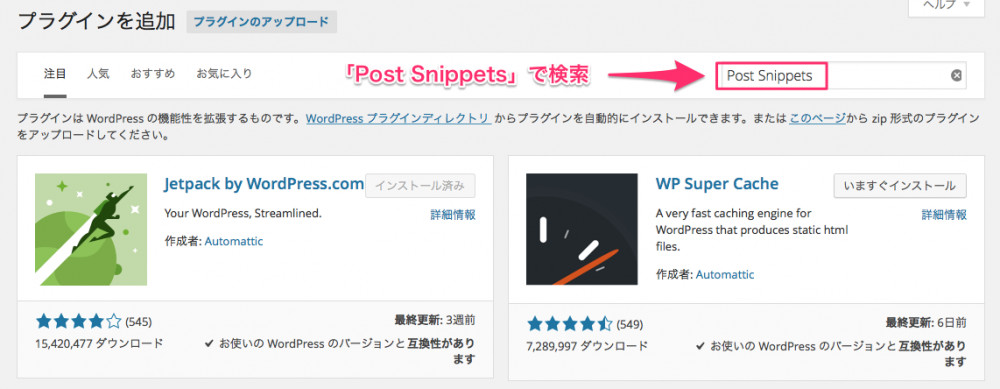
2.「Post Snippets」で検索します。

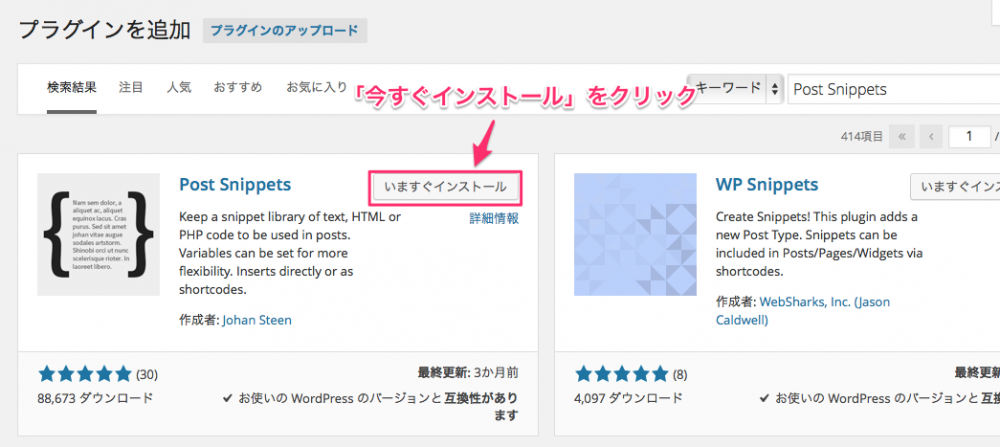
3.「今すぐインストール」をクリック。

4.プラグインを有効化します。

HTMLタグ、定型文の登録
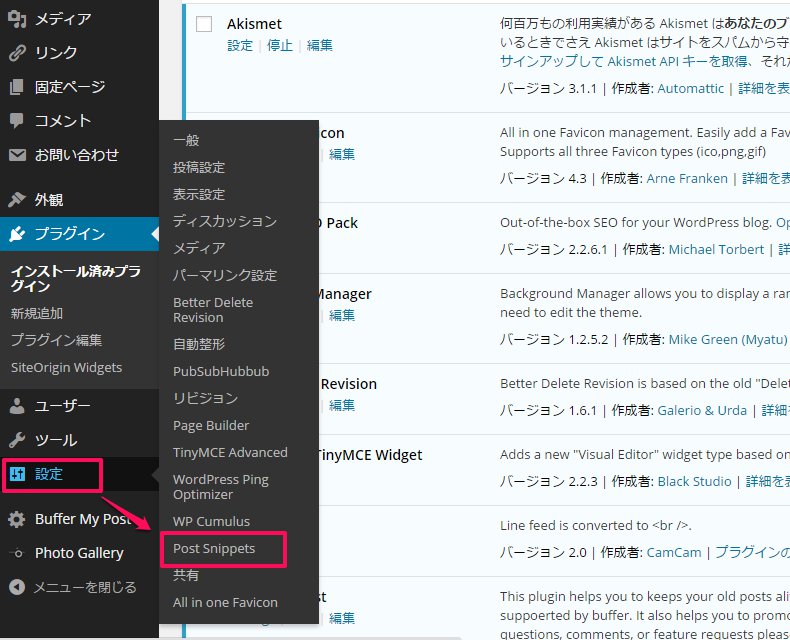
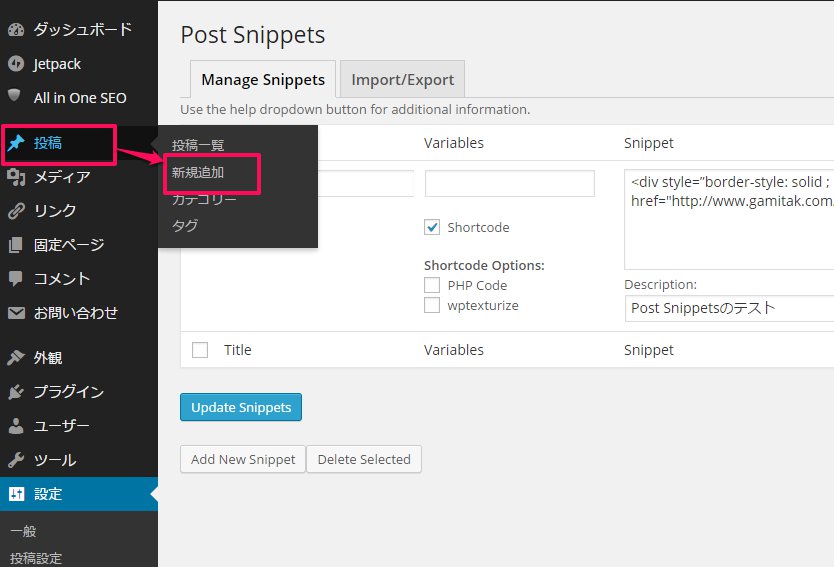
1.左メニューの「設定」→「Post Snippets」の順に進みます。

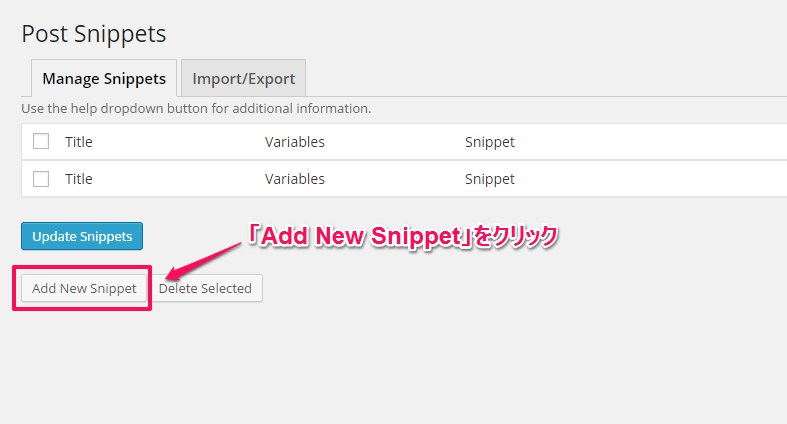
2.「Add New Snippets」をクリック。

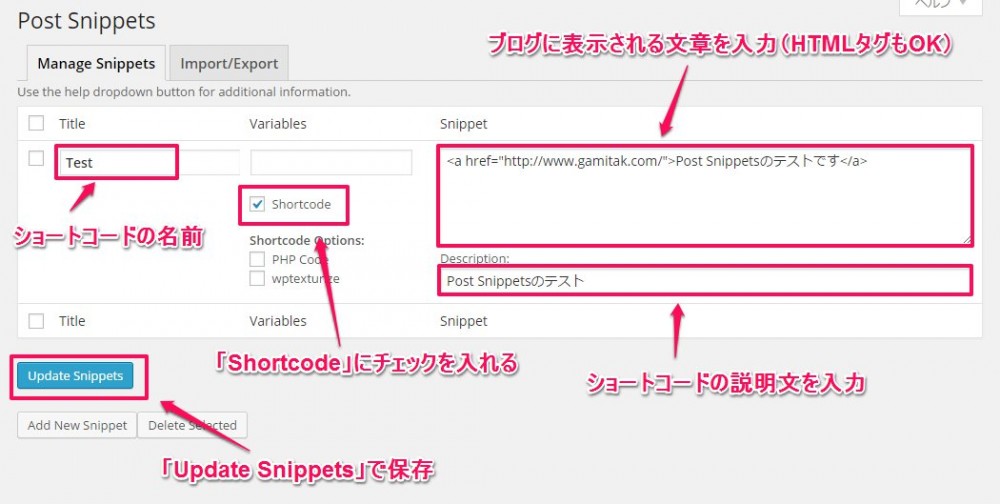
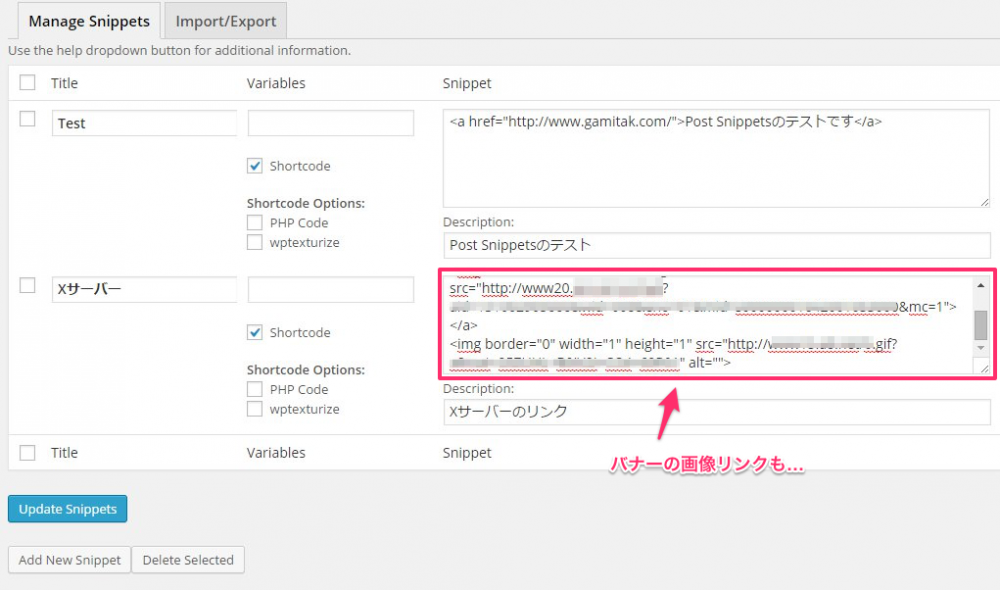
3.以下の項目に入力していきます。

- ショートコードの名前を入力。
- 「Shortcode」にチェックを入れる。
- ブログに表示させたい文章、HTMLタグ等を入力する。(画像の場合は画像URLを入力します)
- ショートコードの説明文を入力。(分かりやすくするためなので、特に無くても良い)
- 「Uplode Snippets」をクリックして保存。
この流れで登録していきます。
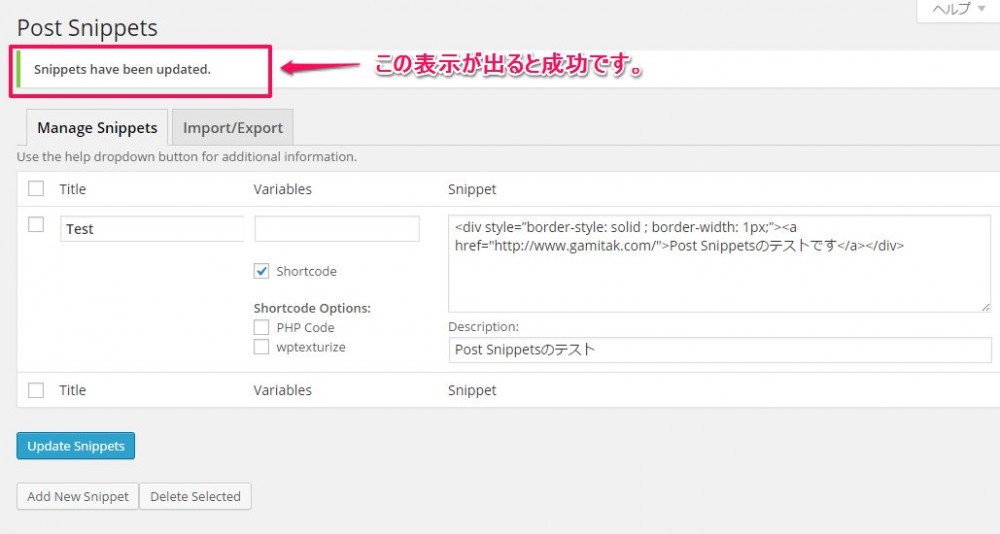
4.上部に「Snipetts Have been upload」と表示されると成功です。

ショートコードの貼り付け方法
1.新規投稿画面を開きます。(ブログ記事、固定ページどちらでも可)

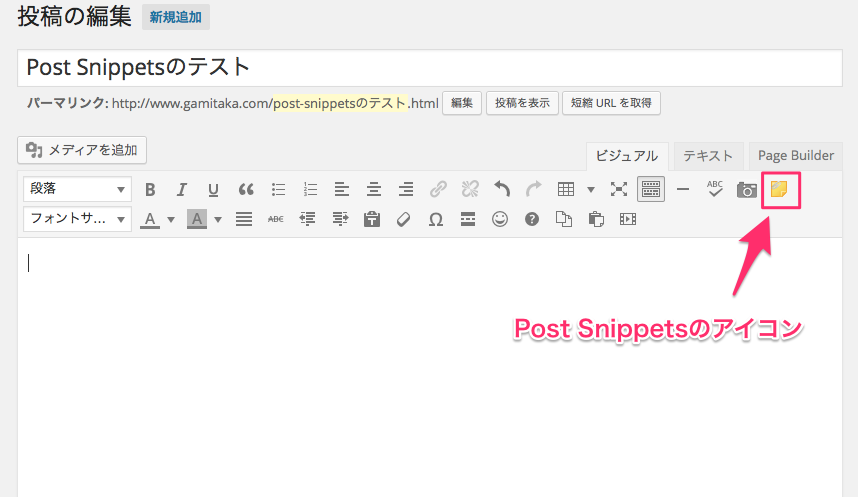
2.追加されている黄色いアイコンをクリック。

3.テキストモードの場合はこのボタンが追加されています。

固定ページでモードを切り替えると、文章の表示が崩れる可能性があるので、どちらかに統一しましょう。
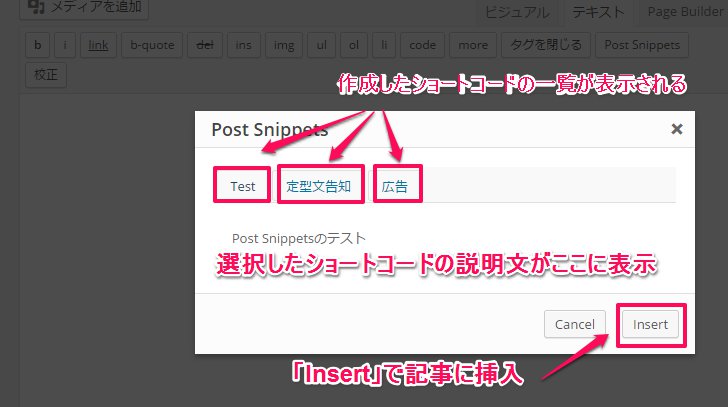
4.ショートコードの一覧が表示されるので、選択して「Insert」をクリック。

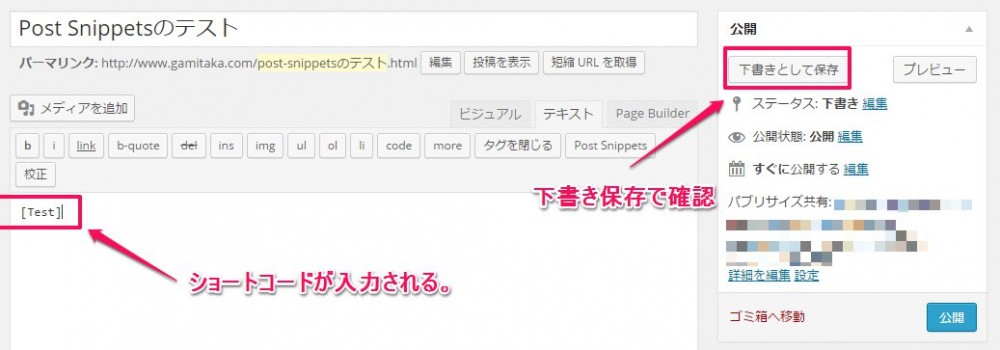
5.選択したショートコードが入力されるので、下書き保存をして確認をします。

6.このように、HTMLタグが効いた状態でブログに反映されました。

囲み枠を表示するHTMLタグは表示されなかったので気をつけてください。
(記述ミスの可能性もありますが…)
おまけ
1.このプラグインでは、リンク付きのバナー画像等、比較的長いHTMLタグも使うことができます。

2.このように表示されます。

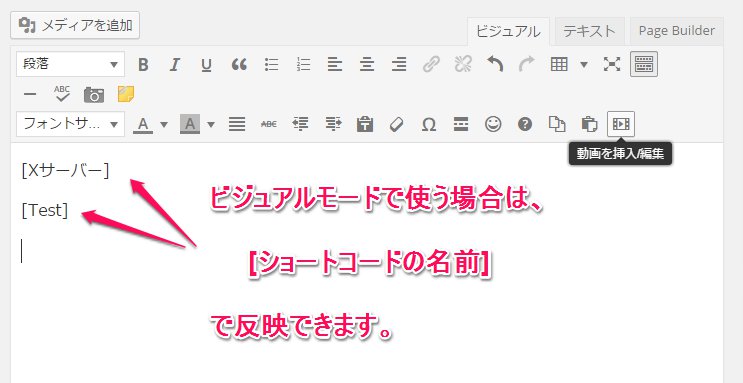
3.ショートコードの名前を分かりやすくしておくと、直接入力しても反映されます。

※テキストモードでも同様に入力、反映します。
HTMLタグのない通常のテキストも登録できるので、定型文を入力しても良いでしょう。
うまく活用してブログ記事の執筆を効率的に行いましょう。
以上、「Post Snippets」の解説でした。

