このページでは、記事(固定ページ)の投稿画面における文字の書式設定について解説します。
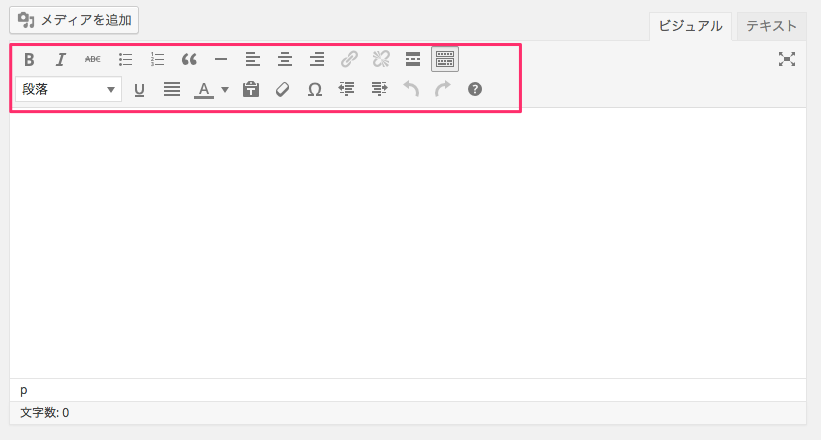
WordPressの投稿画面(ビジュアルモード)には、画像のようなボタンが並んでいます。

上記はWordpress標準のボタン配置ですが、プラグイン(拡張機能)の「Tiny MCE Advanced」等をインストールすると、ボタンの数を増やすことができますので、インストールしておくことをお勧めします。
基本的なボタンの使い方
基本的なボタンの使い方としては、以下の流れで簡単に文字の装飾ができます。
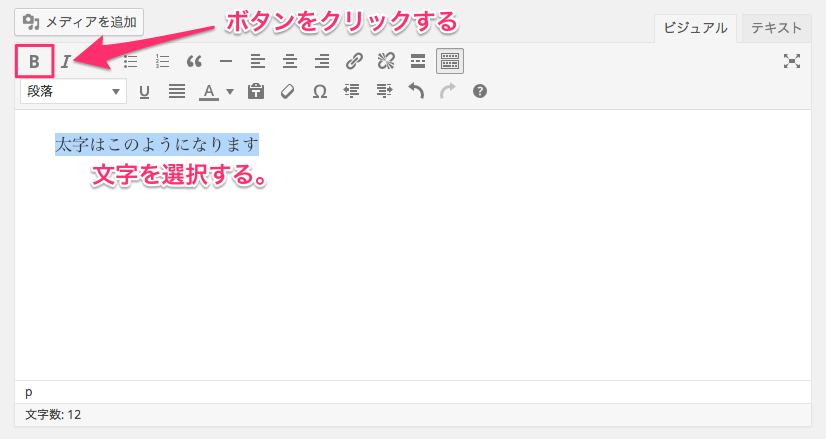
装飾したい文字を選択し、ボタンをクリック。

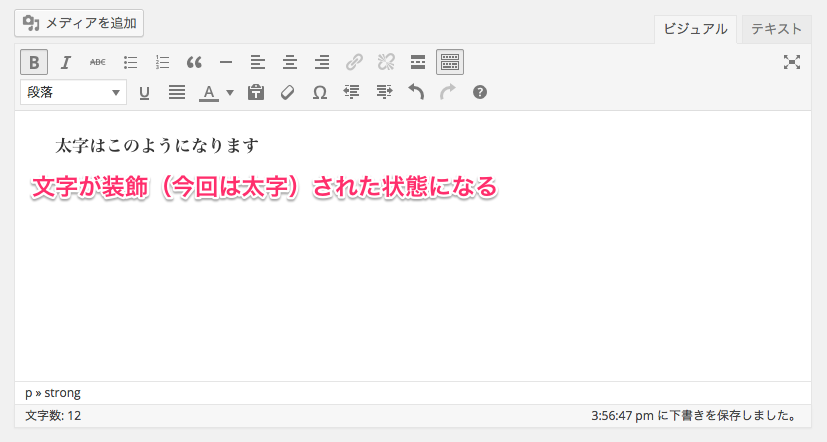
ボタンの装飾が反映されます。(ビジュアルモード時)

使用頻度の高いボタンの解説
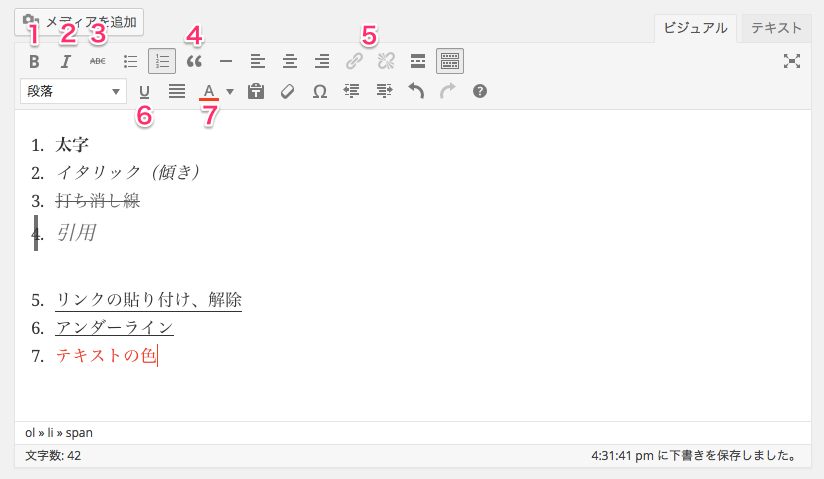
文字装飾における使用頻度が高いボタンとして、以下のものがあります。
- 太字
- イタリック(傾き)
- 打ち消し線
- 引用
- リンクの貼り付け、解除
- アンダーライン(下線)
- テキスト色
投稿画面上ではこのようになります。

テーマによってビジャルモードの表示が変わる場合があります。
(4.引用の見た目、5.リンクの文字色が青くなる)
プラグインで拡張しておきたいボタン
先ほどご紹介した「Tiny MCE Advanced」をインストールすることで、より多彩な表現をすることができます。
プラグインのインストール、設定については割愛しますが、追加しておきたいボタンをご紹介しておきます。
- フォントサイズ
- 文字の背景色
投稿画面上ではこのように表示されます。

文字の装飾について開設しましたが、過度な装飾はかえって読みにくくなるので注意してください。
以上「テキストの書式の設定(フォント、太字、色など)」の解説でした。

