ブログ内で記事一覧を表示した時や、SNSでシェアした時に表示される画像を、
「アイキャッチ画像」と言います。

例えばブログ一覧でこのように表示されている画像が「アイキャッチ画像」になります。
目的としては記事に関連した画像を表示してユーザーの目を引き、
記事を読んでもらうように誘導するための画像になります。
ここでは、その「アイキャッチ画像」の設定方法について解説します。
画像を選択する
アイキャッチ画像を設定するには、まず画像を選ばないといけません。
すでにWordpressにアップロードされている画像を使うか、
新しくWordpressに画像アップロードしたものを使うことになります。
1.投稿画面の「アイキャッチ画像を設定」をクリック。

2.アップロード済みの画像を使うか、新しくアップロードするには
「ファイルをアップロード」をクリック。

3.「ファイルを選択」から選ぶか、表示しているウィンドウの中に
使いたい画像をドラッグ&ドロップします。(左クリックしたまま持ってくること)

なお、使用する画像の大きさは「1200px × 630px以上」が望ましいでしょう。
もしくは縦:横の比率が2:1になる画像を使うと綺麗に表示されます。
4.使用する画像にチェックを入れて「アイキャッチ画像を設定」をクリックします。

5.設定が完了すると、このような感じで表示されます。

基本的にはこれでアイキャッチ画像の設定が完了します。
Facebookでアイキャッチがうまく表示されない場合
これはFacebookに記事をシェアした時によくある事なのですが、
アイキャッチ画像を設定しても「雪だるま」みたいな画像になる場合があります。

この画像が出ると、シェアした時のアイキャッチ画像の設定が、うまくできていないことになります。
1.画像のサイズを確認する。
先ほど書いた「1200px × 630px」より小さいか、記事内で使われている画像の中に、
アイキャッチ画像より横幅のある画像が使われていると、そちらが表示されてしまう場合があります。
設定した画像と違う画像が表示された場合はそちらも確認してください。
2.All In One SEOの設定を確認する。
1.All In One SEOの「Social Meta」をクリック。

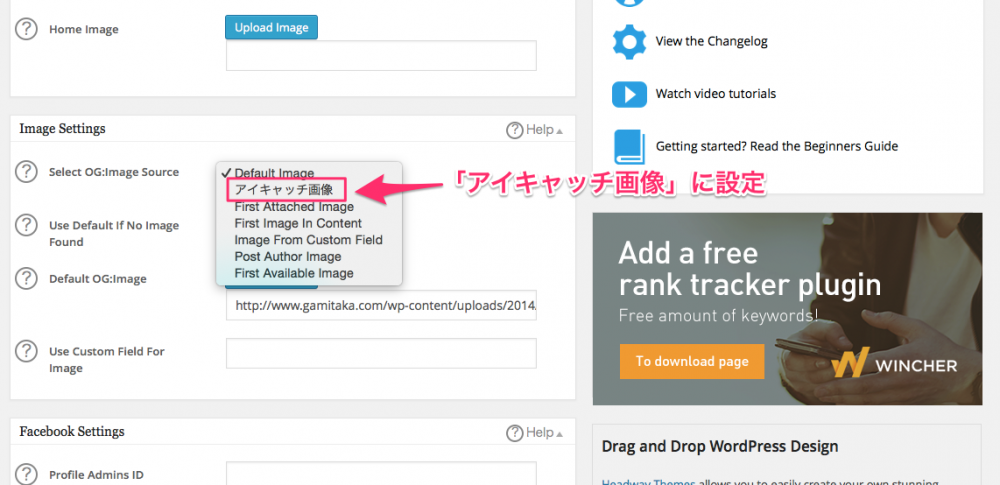
2.「Image Settings」の「Select OG:Image Source」を「アイキャッチ画像」に設定。

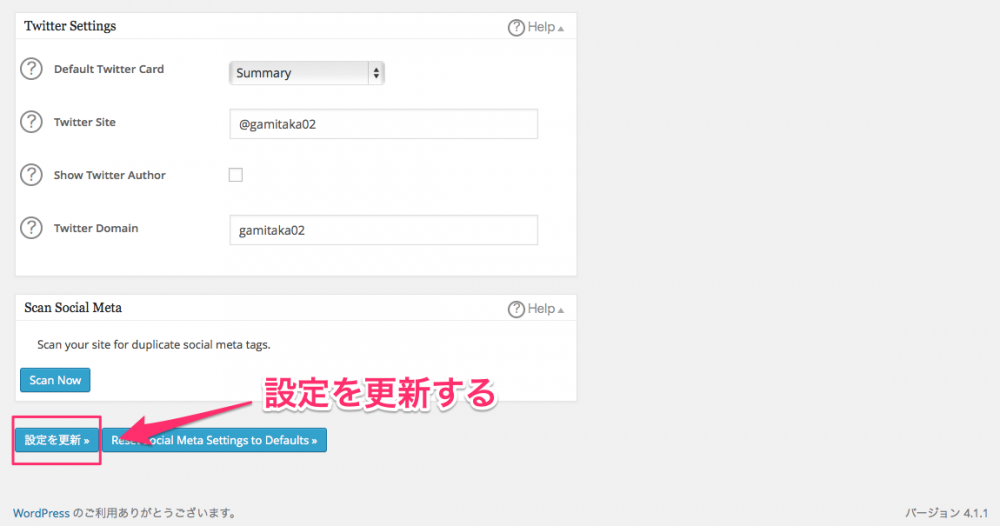
3.設定を更新(保存)します。

だいたいの場合はこの処置で正常に表示されるようになりますが、
使用している他のプラグインの影響や、Facebook側での仕様変更により、
今まで正常に表示されていたものが、急に表示されなくなる可能性もあります。
その時はまず上記の確認をしてから、SBAのFacebookグループに質問してください^^
以上、アイキャッチの設定方法の解説でした。

