自分のお仕事をPRするだけでなく、「伝える」ということにおきましては、
「動画」というものは非常に有効で、その代表的なものがYouTubeになります。
そういったYouTubeで見ることができる動画をWordpressで活用する方法として、
- YouTubeのURL(リンク)をクリックしてジャンプしてもらう。
- WordPress内でそのまま見てもらう
という方法がありますが、訪問者がリンク先のYouTubeにジャンプすると、
おそらくあなたのWordpress(ブログ)には戻ってきません(笑)
だから、Wordpress内にYouTubeの動画を見ることができるようにする必要がありますので、
その手順を解説します。
WordPressの記事内にYouTubeの動画を貼り付ける
YouTubeでコードを取得する
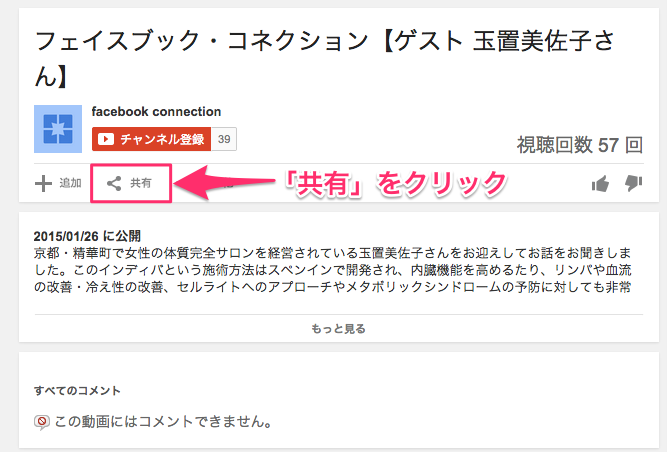
1.表示させたいYouTubeの動画ページを開きます。

2.タイトル下にある「共有」タブをクリックします。

3.「埋め込みコード」のタブを表示して、コードを”全文”コピーします。

※1文字でも欠けると表示されないので注意してください。
WordPressの記事内に貼り付ける
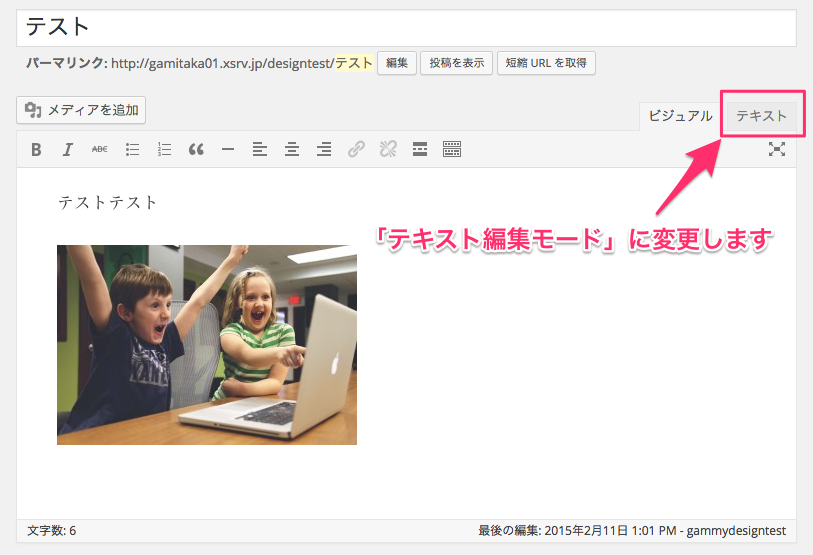
1.コードを記事に貼り付けるときは「テキスト」タブに切り替えます。

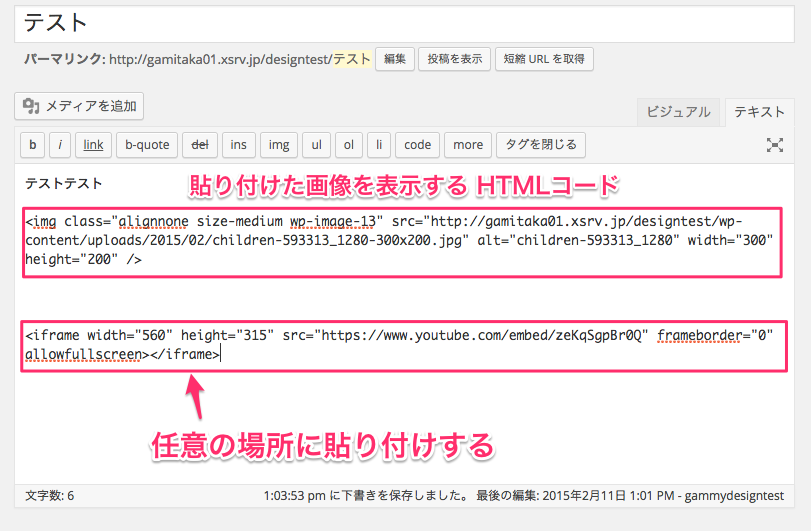
2.先ほどコピーしたコードを任意の場所に貼り付けします。

※ちなみに上側のコードは、画像を表示させるためのコードになります。
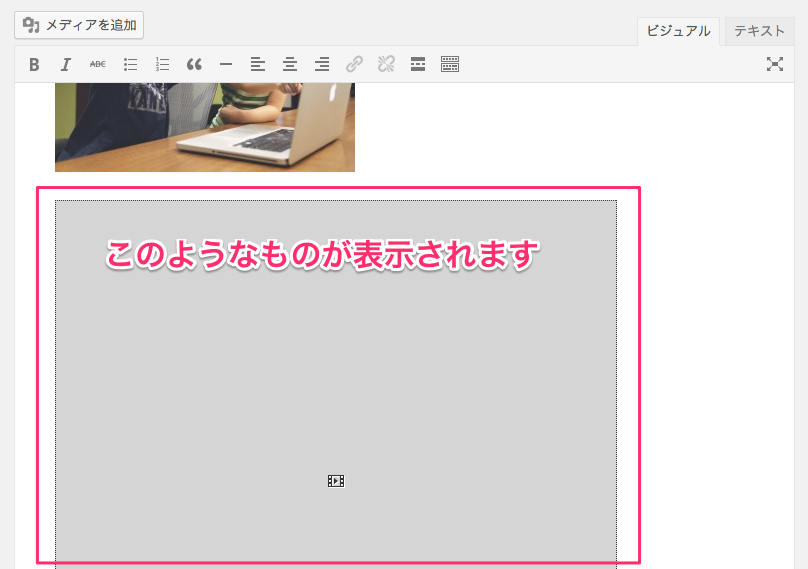
3.「ビジュアル」に戻すと大きいグレーの範囲が表示されています。
これは、動画を表示させる範囲ということになります。

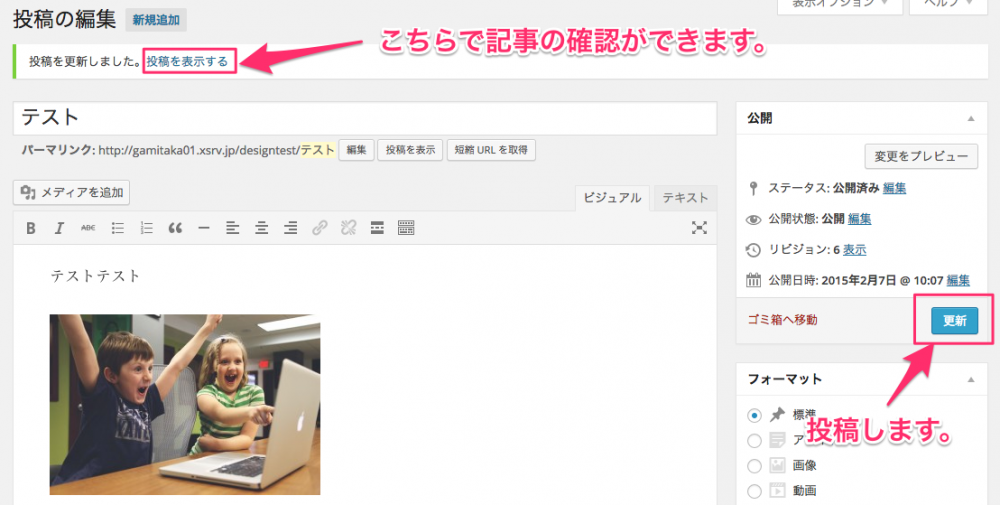
4.そのまま記事を投稿して、実際の画面を確認します。

5.このような感じで記事にYouTubeの動画が表示されます。

コピーと貼り付けをするだけで簡単に貼れますので、ぜひ活用してみてください。
番外編 サイドバーに動画を貼り付ける
自分のPRする上で動画を使うのは効果的なのは間違い無いのですが、
お気に入りの動画をサイドバーに表示させることで、いつでも見ることができるようになります。
ウィジェットの設定
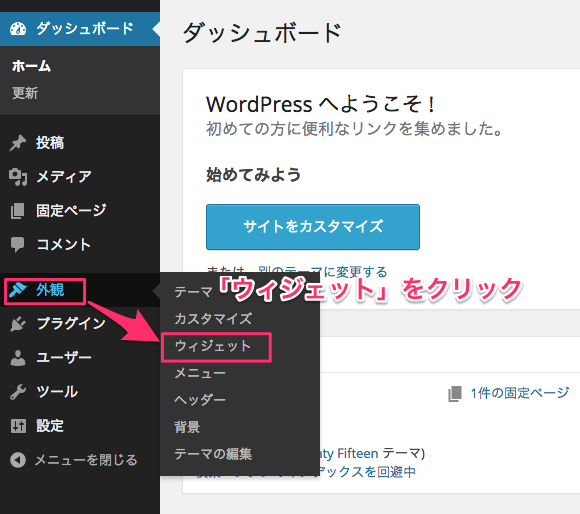
1.ダッシュボードで「外観」→「ウィジェット」の順に進み、
ウィジェットの管理画面を表示します。

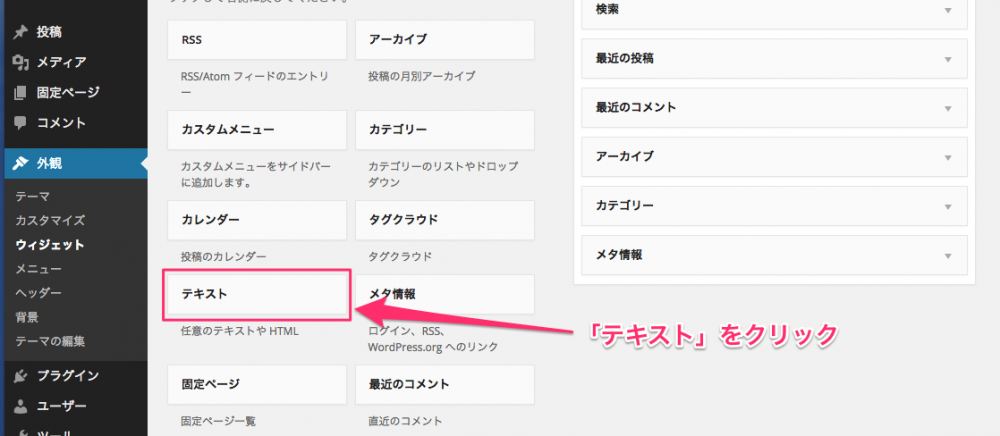
2.コードの貼り付けができる「テキスト」を選択します。

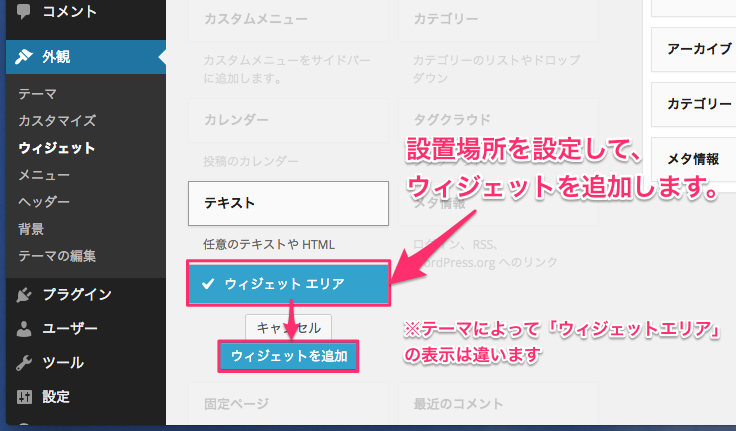
3.設置場所を設定して、「ウィジェットを追加」をクリックします。

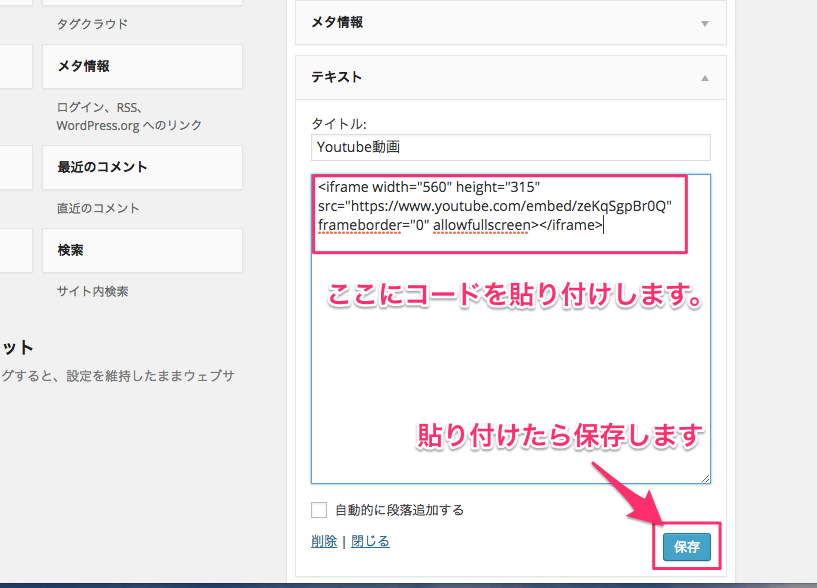
4.追加された場所にコードを貼り付けします。

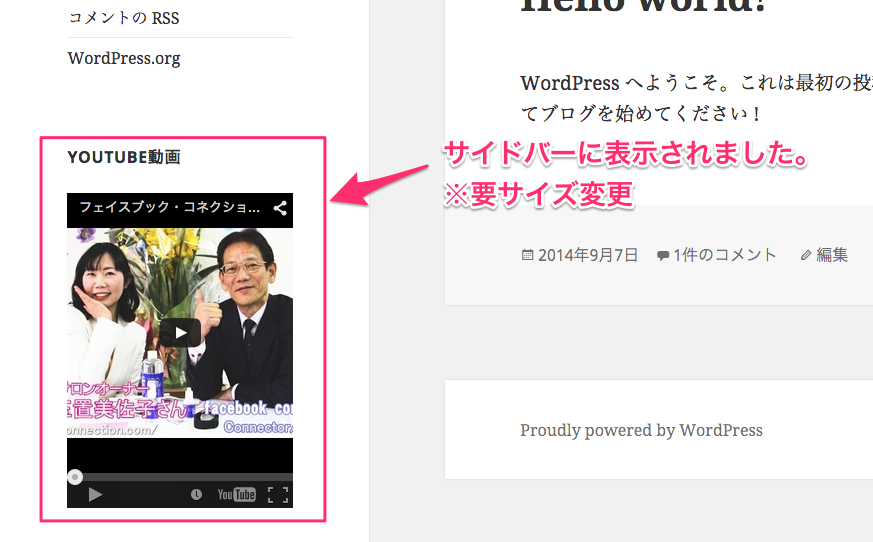
5.このようにサイドバーに表示されましたが、サイズが合っていません。

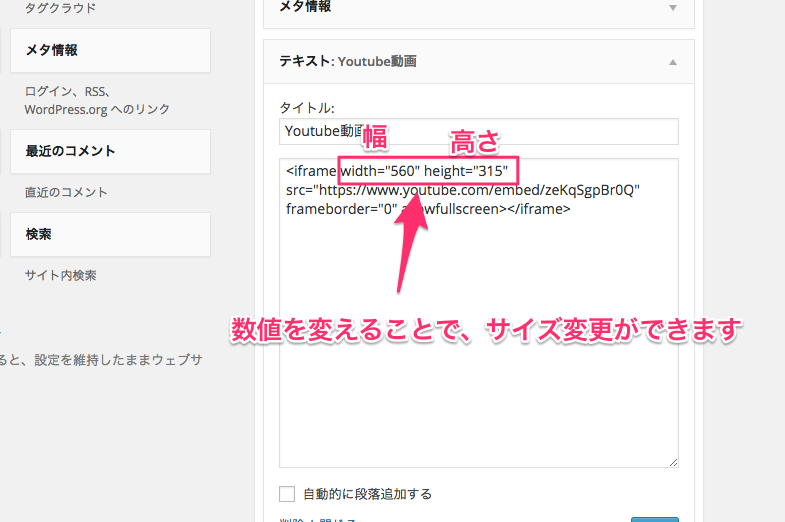
6.サイズを変更するには、コード内のこの部分を変更します。

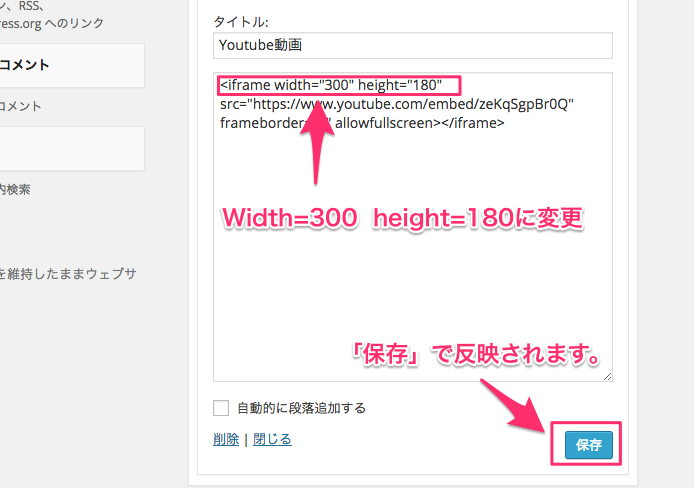
7.試しにwidth(幅)=300 height(高さ)=180に変更してみます。

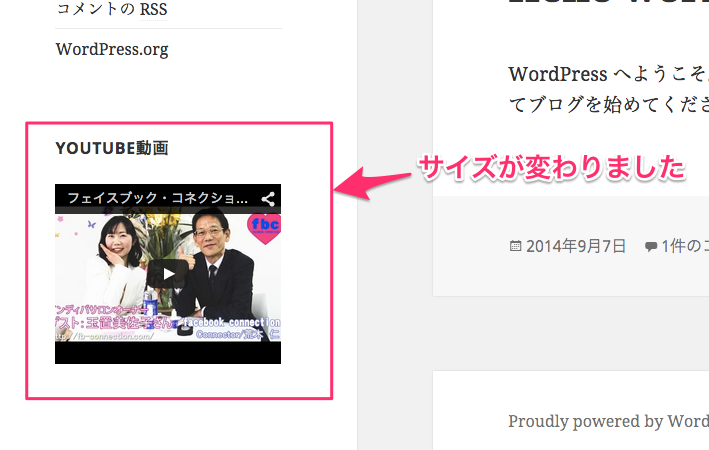
8.表示サイズが変わりました。

ここはお使いのテーマで変わってくるので、数字を変更してちょうど良い大きさに
してもらえたらと思います。
以上、記事にYouTube動画を挿入する方法でした。

