こちらの記事では記事ごとにFacebookなどのSNSでシェアした時の設定について解説します。
ちなみにこちらは記事ごとSEO対策について解説しています。
WordPressのプラグイン「All In One SEO Pack」を使った機能ですが、こちらも個別に設定することで、シェアされたときによりわかりやすく表示されることもできるようになります。
「Social Meta」の設定できる状態にする。
この設定をする前に、「Social Meta」の設定ができる状態にしないといけないので、そちらの解説からはじめていきます。
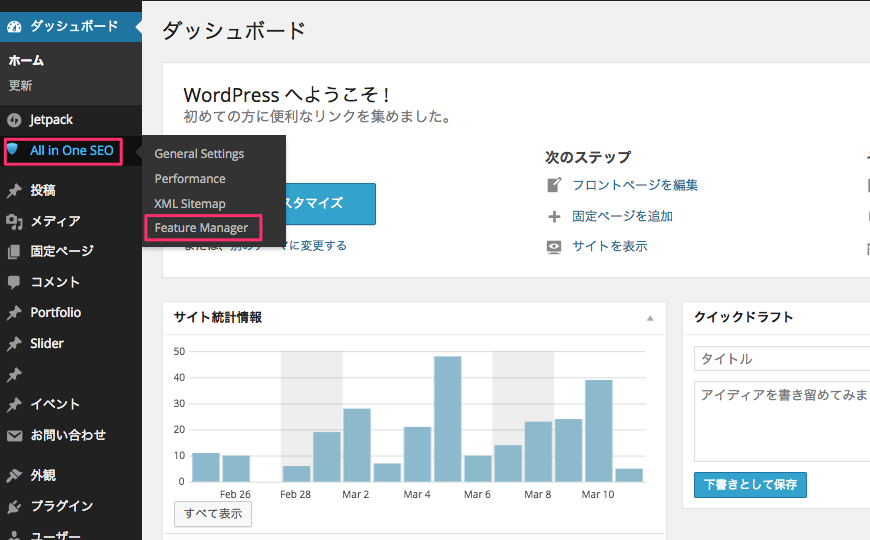
1.「All In One SEO」→「Feature Manager」と進みます。

2.「Social Meta」の「Active」をクリック。

3.グレーのアイコンに色が付き、ボタンの文字が「Deactive」に変わります。

個別記事での「Social Settings」の設定
1.個別の記事投稿画面に「Social Settings」のタブをクリック。

2.「Social Settings」で設定する場合はこちらを入力していきます。

上から…
- Title=SNSでシェアされた時に表示される記事タイトル。
- Description=SNSでシェアされた時に表示される記事の説明文。
- Image=SNSでシェアされた時に表示される画像(記事内で使われている画像)
- Custom Image=「 Image」にない画像を表示させたい時に画像URLを入力します。
「Image」については、記事内で使った画像をシェアされた時のアイキャッチ画像として使うことができるということです。
3.ここは設定する必要がない場所ですが一応解説しておきます。

上から…
- Specify Image Width=画像の横幅を設定する。
- Specify Image Height=画像の高さを設定する。
- Custom Video=設定することで動画を使うこともできるらしい。
- Facebook Object Type=「Article」のままで良いでしょう
- Article Section,Tags=メタタグの設定をします。
- Twitter Card Type=Twitterでシェアした時の設定。
これらは基本的に設定をする必要がないところですが、SNSでシェアした時にうまくアイキャッチ画像が表示されない場合、「Social Settings」の「Image」の設定をこちらで行うことで、うまく表示される事がある場合もあります。
以上、「記事に【Social Setting】を設定する」の解説でした。

